createjs微信小游戏版本开源
现在createjs官方群里问的最多的一句是什么,就是createjs支持微信小游戏么?之前我有文章写过是支持的,早在年初的时候我就封装好了,只是一直没开源。那么,今天秉承服务群众的精神,我就把他开源了!

github地址:https://github.com/ajex-china/createjs-wx
重点代码是:WXLoader.js createjs-1.0-wx.js createjs-2015-wx.js createjs-wx-touch.js
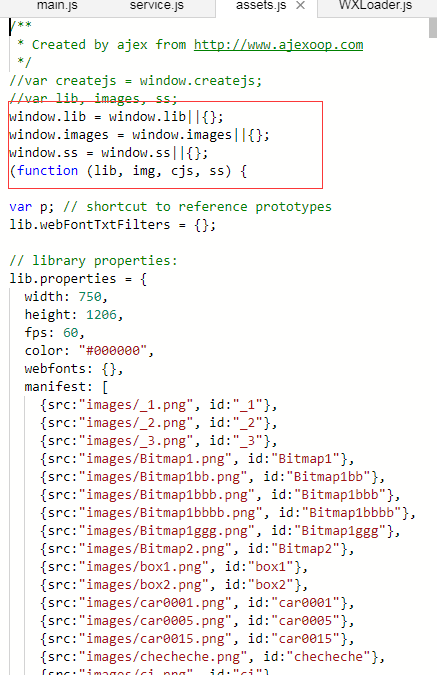
fla里是资源文件,也就是说封装好的createjs是支持animateCC的,大家可以看看里面资源文件的结构。但是需要如下图小改一下资源文件:

资源文件末尾删除var lib, images, createjs, ss 然后再头上加上上面图片上显示加红框的代码
除了开源,为了给大家快速理解,我还用微信小游戏版本的代码重写了之前的赛车游戏,内部注释掉的是以前的写法,大家可以做做对比。
因为对自己的es6没有信心,本人暂时没有用es6的方式封装,要es6版本的可以去群里找maksim大神。
再补充一点,由于微信的计时单位跟我们平时不一样,所以在使用tween这种需要输入时间参数的api,需要在时间参数上除以1000,也就是:原时间/1000
后续修复:
由于安卓兼容问题,使用setStrokeStyle需要导入新文件,并如下写代码(坑爹的腾讯安卓ctx.miterLimit接口不支持字符串化的数字):
var g = new WXGraphics();
var shape = new createjs.Shape(g);
shape.graphics.setStrokeStyle(3);
shape.graphics.beginStroke("#F00");
shape.graphics.drawRect(0,0,200,200);
stage.addChild(shape);
由于安卓兼容问题,使用stagegl需要导入新文件,并初始化新的类文件
stage = new WXStageGL(canvas);
最后骂一声腾讯,你TMD能不能安卓和苹果统一下api啊,这么多不一样的地方,你们程序员几十万年薪都是吃翔的么!




koolou
有没有微信小程序版本?
ajex
@koolou 去createjs群里问问看
匿名
博主,想请教屏幕适配问题
ajex
群里自适应的文章你看看吧
匿名
请问下博主,这套代码怎么对屏幕进行适配。抱歉,我是游戏的初级开发者,想请教下你思路
匿名
有个bug ,一直没有找到解决办法
createjs 的mouseEvent , 用了您的createjs-wx-touch,可以实现交互,但是 会触发非常多次,
匿名
@匿名 自己找到原因了,即时MC只有一帧,也必须写this.stop();
小桥
楼主有问题不懂,咋问你啊啊
ajex
@小桥 加入 createjs交流群 博客首页右下角有入口
匿名
感谢分享!!
kdashas
谢谢楼主分享~