createjs与animateCC协作教程6
由于每个版本的animateCC的设置和导出代码可能不同,如果本片文章的代码不能用了,大家可以试着把animateCC库里的元件放在舞台上,看导出的html上的代码是怎么写的,然后抄上去。
今天的教程非常简单,就是讲一下如果animateCC动画里面有图片的代码写法。
此教程针对animateCC2015,如果你是animateCC2018或者苹果系统,请先阅读这篇文章。
animateCC2018及苹果使用animateCC使用须知
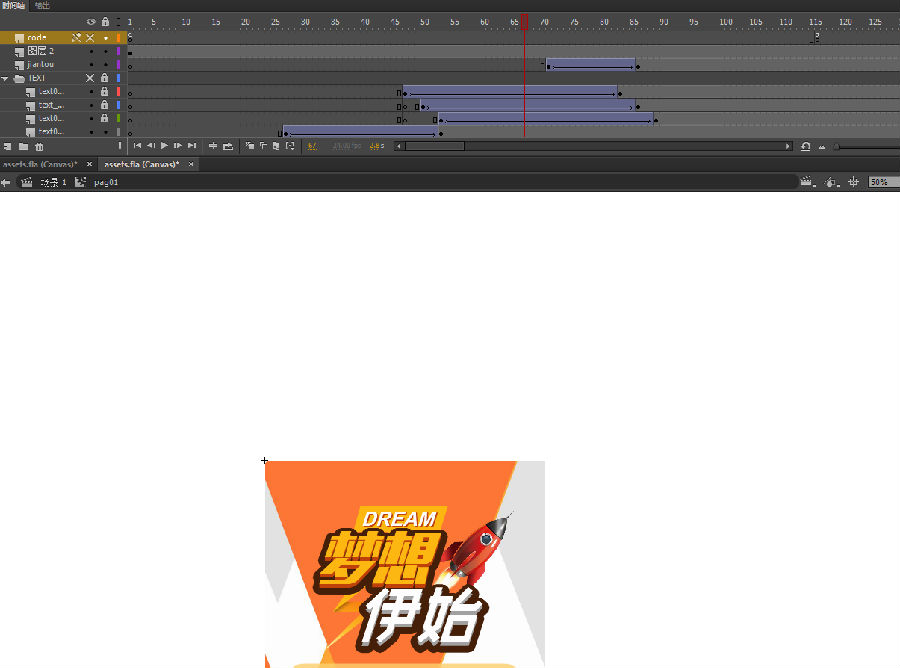
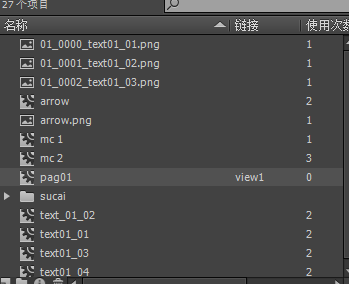
首先我们随便打开一个fla动画

选择主动画,发布类链接

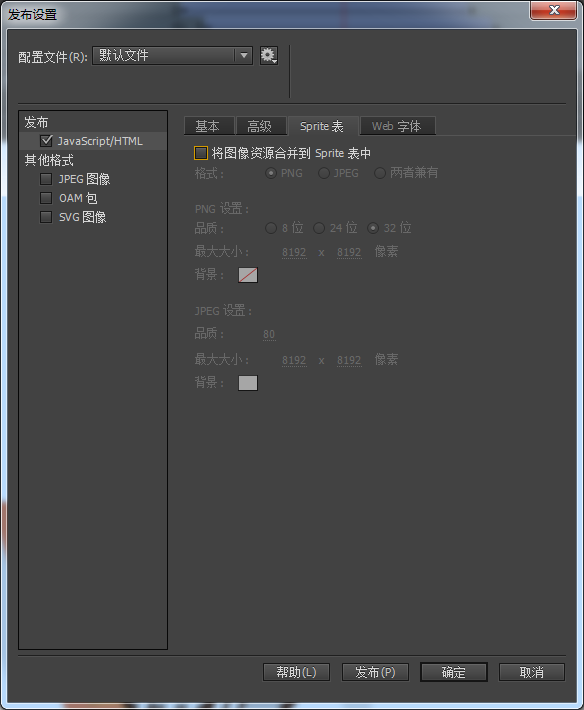
然后发布设置:文件》发布设置》Sprite表
下面是2种设置方案:

第一种是最简单的不整合sprite的设置,优点是避免菜鸟因为设置问题造成程序卡顿,加载时间过长的问题。缺点是,加载文件过多会导致加载时间慢,当然比起不懂的人乱设置还不如多加载些文件快一些。

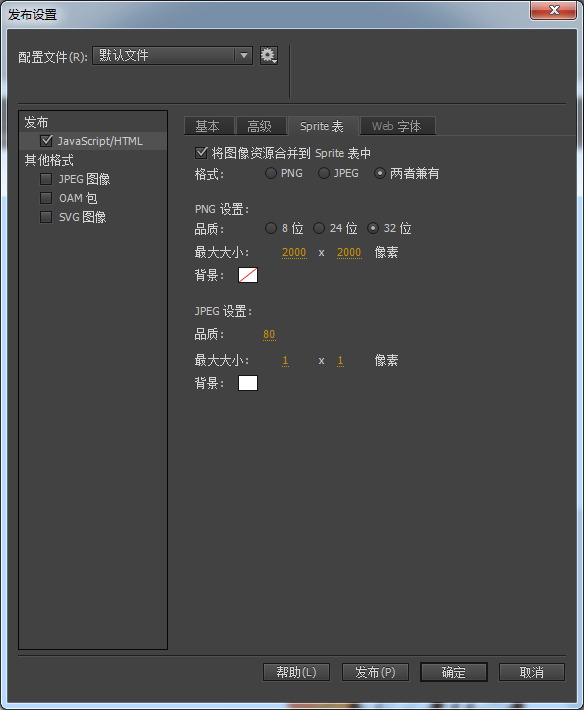
第二种这个就是老鸟设置sprite的方法了,我来讲解一下
1.两者兼有:大家都知道png非常大,会比jpg大3倍左右,所以如果jpg和png和在一起,会导致jpg跟png一样的大,最终导致加载慢。
2.png品质32位:8位太模糊,24位不能透明,所以32位。
3.大小2000*2000:这里某些浏览器如果sprite图片设置太大会导致运行起来很卡,所以尽量不要超过2000*2000
4.背景:不解释png透明
5.jpg品质:默认不要改80挺好的
6.最大大小1*1:这里涉及到一个bug,1*1是为了不让jpg变成sprite,animateCC的JPG sprite表会默认加边框,createjs切图片的时候有时候会有像素黏连,这就会导致有时候把边框切进去了。
好了我们选择发布。
我们打开发布好的html
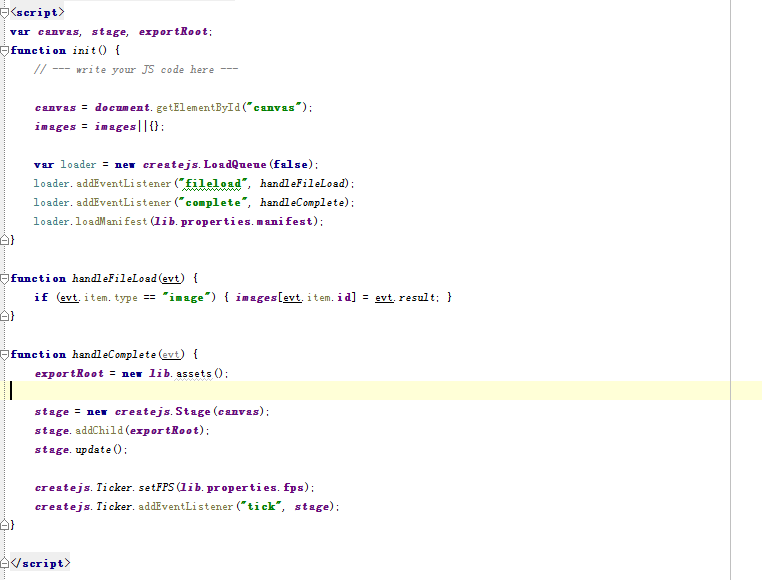
第一种设置方法的导出代码是这样的

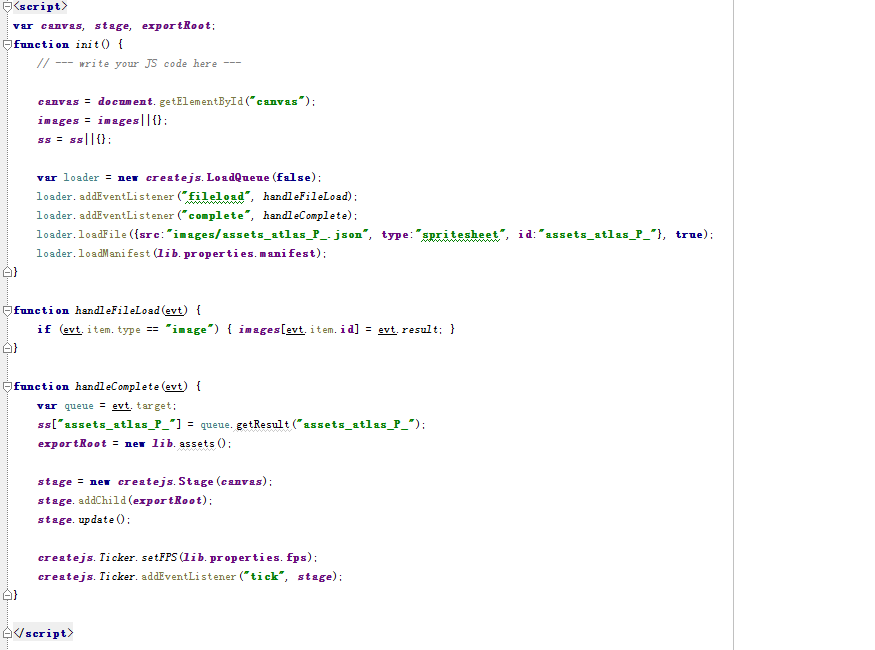
第二种是这样的

大家可以看到用了sprite合并功能的文件多了加载json文件和设置ss的代码
那我们考部分代码进来,有能力自己写当然更好,我这里教你们偷懒办法。
注意:animateCC2018和苹果会有设置lib和comp的代码,也是要考进去的。
说到考进来,最好是自己另起一个js考进来,比如我另起一个js,main.js(因为前面说道的2种方法导出来的代码差不多,那我就用第二种做演示)
/**
* Created by ajex on 2018/1/29.
*/
var canvas, stage
function init() {
// --- write your JS code here ---
canvas = document.getElementById("canvas");
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadFile({src:"images/assets_atlas_P_.json", type:"spritesheet", id:"assets_atlas_P_"}, true);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete(evt) {
var queue = evt.target;
ss["assets_atlas_P_"] = queue.getResult("assets_atlas_P_");
stage = new createjs.Stage(canvas);
var view = new lib.view1();//这部分是自己加的
stage.addChild(view);
view.gotoAndPlay(1)
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
大家可以看到我对代码进行了删减,并加入了几条自己的代码(上面例子是animate2015,如果是animate2018创建comb lib images ss的方法等不能删)
然后我们创建index,基本代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0}
</style>
</head>
<body onload="init();" >
<canvas id="canvas" width="750" height="1206" style="position:absolute;"></canvas>
<script src="js/createjs-2015.11.26.min.js"></script>
<script src="js/assets.js"></script>
<script src="js/main.js"></script>
</body>
</html>
最后不要忘了把资源,也就是images文件夹考进项目里,然后项目就可以顺利运行了。
如果还看不懂的可以下载我的源文件。



Well
楼主,有几个这方面的问题,方便给一个联系方式啊?
ajex
@Well 网站最右下角有我QQ
小桥
我想问问加载很慢怎么办,
匿名
@小桥 压缩图片 打开多线程 不要把png和jpg合并
ajex
@匿名 忘记登入账号了 上面那个是本人回复
匿名
楼主的demo打开,网页上什么也没有,不知道是怎么回事
匿名
@匿名 在服务器环境 并在ie9以上环境 打开
ajex
@匿名 忘记登入账号了 上面那个是本人回复
魏伟明
js控制Animate时间轴可以吗
例如跳转到第二针
ajex
@魏伟明 可以的 我教程里有