新手写createjs时容易遇到的坑(持续更新)
新手写createjs一定会遇到很多的坑,下面我来讲下常见的坑和解决方法,大家可以经常来看看这篇文章,本人会持续更新!
1.按钮的alpha值不能为0(其中一部分透明也不行):
在做fla的时候很多人会弄一个alpha值为0的按钮放在图片上代替图片按钮点击,以减少项目的大小。但是在createjs中所有对象 alpha为0时都不受任何鼠标事件影响。不过解决起来也非常容易,alpha设为%1(0.01)就可以了(设置hitArea也可以,纯代码项目会方便)。
(注:为什么一部分透明也不可以?因为createjs的点击是根据像素判断的,如果点击的时候刚好点到这部分透明的位置,就会不触发点击)
2.项目中有使用引导层 必须在初始化中写上createjs.MotionGuidePlugin.install();(an自己会加)
这个就不用多说了 如果项目中的动画有用到引导层 初始化的时候加上这句话就可以了。
3.项目中使用音乐时 必须在加载时写上loader.installPlugin(createjs.Sound);(an自己会加)
这个也不多解释同上。
4.用到mouseOver事件的时候需要加一句stage.enableMouseOver();要让移动端支持createjs的点击等鼠标事件时需要加上createjs.Touch.enable(stage);
5.js function 内部的this指向和as3是不一样的,需要额外保存this。
xx.addEventListener("click",function (){
this.xxxx()//这是错误的
})
var _this = this;
xx.addEventListener("click",function (){
_this.xxxx()//这是正确的
})
或者
xx.addEventListener("click",()=>{
this.xxxx()//需要高版本浏览器支持
})
或者
xx.on("click",function (){
console.log(this);
},this);
6.跨域错误(一般错误信息中有显示cross-domain都是跨域错误,新手常发生在点击和加载的时候,我不说很多新手甚至不知道这是跨域错误),先排查地址是不是在线上或者本地环境中的,地址是http或者https开头就是在线上,local开头就是本地模拟环境,file开头或者CDEF盘开头就是以文件模式打开,chrome会默认阻止访问本地图片,所以file开头就会跨域。
如果一开始打开就加载出错,本地环境LoadQueue的第一个参数设置为false,线上环境找后台同事解决。如果点击的时候跨域,如果是animateCC就在上面盖一层alpha为1%的元件,或者设置hitarea,不是animateCC就直接设置hitarea:
var hitArea = new createjs.Shape();
hitArea.graphics.beginFill("#000").drawRect(0,0,100,100);//这里的大小为图片大小,请自己调整
bitmap.hitArea = hitArea;
loadQueue中的Sound默认使用XHR加载,所以本地打开必定跨域,需要换一种音乐播放模式:
createjs.Sound.registerPlugins([createjs.HTMLAudioPlugin]);//切换播放插件 loader.installPlugin(createjs.Sound);//如果是an这句是默认导出的
使用an做东西的人必踩这个坑
7.图片的名字不能与原件类链接名相同 (后缀名不同也算相同),fla的名字不能和元件的类链接名相同,不然new对象的时候会new成别的对象,从而显示错误或者什么都不显示。
8.效率方面的优化,注重项目加载速度时多用矢量 注重项目体验与动画流畅时多用位图,现因为国产旧手机多对矢量支持不好,特别是安卓,还是多用位图吧,png用工具优化,推荐使用https://tinypng.com/,如果硬要用矢量,或者滤镜,或者叠加模式,可以使用SpriteSheetBuilder类优化,详细教程点击这里。
9.CC生成的对象不能用createjs的方法继承,需要特殊继承。
10.tween在MoiveClip的timeline的运行会从毫秒计算变成帧计算,如wait(1)-帧 ,wait(1000)-毫秒。
11.animateCC如果要使用资源整合sprite表功能,请把png和jpg分开,因为不分开会很大(flashcc没有这个功能所以别用),动画素材的整合大小不要大于1000*1000,因为createjs的bug,整合拆分也算作整合的大小,然而图片越大性能越差,最后整合就会比不整合卡很多(但是也不能不整合,小图片多了,就算开多线程加载,加载速度也很慢),不动的素材,比如背景图可以稍微大点,但注意也不能太大,任何素材太大都会被浏览器强制缩小,如果必须要大图,就拆成几个小图,下面是推荐设置:

animateCC2019以后的纹理设置推荐参数

12.createjs侦听点击事件是会穿透的,也就是在上面掩盖东西是无效的,不过也有办法解决,在掩盖对象上面放一个空的点击侦听就可以了。
13.如果出现无法跳帧,把MC的autoReset设置为false就好了,如果还不行setTimeout延时跳帧或者把跳帧代码写到第二帧。
(一般无法跳帧是MC还未初始化完成就跳帧导致的,这种情况一般是延时跳帧setTimeout就可以了,也有一种情况是跳帧的时候mc还不在舞台上,alpha值为0,visible为false,等原件不能呈现的情况,如果是这种情况那就设置MC的autoReset为false就可以了)
14.使用旧版本animateCC,2个fla之间粘贴库里面资源的时候,如果有类链接,需要重新赋予一遍,否则不会被导出。
15.使用animateCC做遮罩层的时候,遮罩层只能有一个元件,并元件内部不能有元件动画,不能有超过一帧,否则会被提示 不支持的功能:遮罩中有多帧符号。
16.graphics在使用moveTo lineTo时如果异步画线需要重新设置样式
比如:
var shape = new createjs.Shape();
container.addChild(shape);
shape.graphics.setStrokeStyle(2).beginStroke("#000000");
shape.graphics.moveTo(0,0);
shape.graphics.lineTo(100,100);
shape.graphics.lineTo(200,150);
shape.graphics.lineTo(300,50);
这样是对的 可以只设置一个style然后不停的lineTo下去,但是如果setTimeout或者click后再画就不行了,比如:
var shape = new createjs.Shape();
container.addChild(shape);
shape.graphics.setStrokeStyle(2).beginStroke("#000000");
shape.graphics.moveTo(0,0);
shape.graphics.lineTo(100,100);
shape.graphics.lineTo(200,150);
shape.graphics.lineTo(300,50);
setTimeout(function (){
// shape.graphics.lineTo(400,300);//这里直接lineTo虽然颜色不会变但是粗细就变了,不知道是不是createjs的BUG
shape.graphics.setStrokeStyle(2).beginStroke("#000000");//这样重新设置样式后就没问题了
shape.graphics.moveTo(300,50);
shape.graphics.lineTo(400,300);
},2000)
17.an的纹理功能会因为jpg和png的合并而造成素材过大,最好的办法是选择导出sprite表,格式选择俩者兼有,大小不要超过1024,矢量则自己转位图。
18.项目图片模糊,多半是移动端没有做2倍像素,PC端多半是自适应出问题了,详细教程可以看:
如果自适应没有问题,检查坐标和长宽是不是出现小数了,坐标小数会出现模糊,原理自己网上搜。
如果是图片放大模糊是正常的,解决办法就是一开始就加载大图。
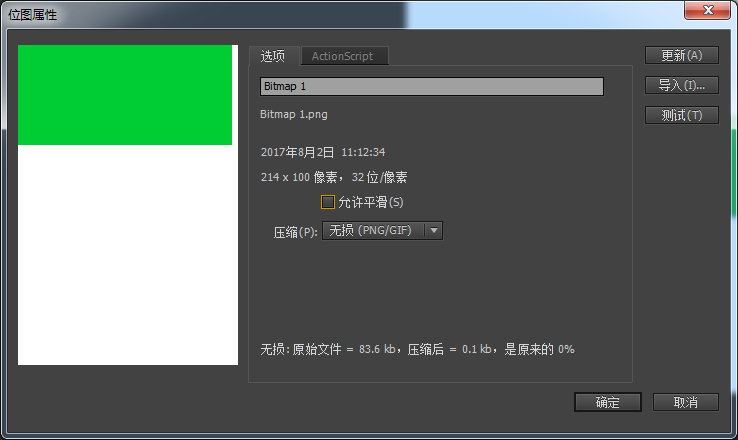
19.animateCC软件中图片模糊。
右键库里的图片,把允许平滑关掉(关掉后缩放可能会出现锯齿,这个是CC的情况,因为原来flash的机制是这样的,canvas项目导出后是不会有的)

20.在animateCC做补间的时候,先把图片或者矢量变成影片剪辑再做,不然导出的代码量会变大,还有可能会出问题。
21.在animateCC遮罩里做补间时,由于animateCC为了兼容,对象都是放在时间轴addTween而不是addChild,所以会出现一大堆矢量代码,如果有代码洁癖的,可以把这个功能用代码写,而不用animateCC。
22.使用createjs.Ticker.timingMode = createjs.Ticker.RAF会使程序快很多,但是帧频会变得不可控。使用createjs.Ticker.timingMode = createjs.Ticker.RAF_SYNCHED;时注意FPS设置的比预期高一点,比如你要帧频30就要设置成32。因为RAF的机制一但30到不了他就降级,30的下一级就是20,会造成程序慢很多。
23.animateCC不支持滤镜缓动,如果要使用滤镜缓动需要自己写代码,比如这样:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script src="createjs-1.0.0.min.js"></script>
<script>
var canvas = document.getElementById("canvas");
var stage = new createjs.Stage(canvas)//不用stagegl也行就是慢点
// var stage = new createjs.StageGL(canvas)//用stagegl性能会好不少 但是会有背景色 需要自己拿底遮
var shape = new createjs.Shape();
shape.graphics.beginFill("#ff0000")
shape.graphics.drawRect(0,0,250,120);
shape.graphics.endFill();
stage.addChild(shape);
shape.x = 100;
shape.y = 100;
var blurFilter = new createjs.BlurFilter(5, 5, 1);
shape.filters = [blurFilter];
createjs.Tween.get(blurFilter).to({'blurX':40,'blurY':40},2000)
createjs.Ticker.framerate = 60;
createjs.Ticker.addEventListener("tick",function (){
stage.update();
shape.cache(-40, - 40, 250 + 80, 120 + 80);
})
</script>
</body>
</html>
24.stagegl能大幅度提升性能,但是须要避免使用矢量,遮罩,滤镜,叠加方式等做动画(非动画没事cache一下就好了),因为使用这些stagegl须要不停的cache,这样对性能的消耗非常大(实在要用,使用SpriteSheetBuilder渲染后使用)
25.如果再使用animateCC2018或者苹果系统使用animate时出现Uncaught ReferenceError: lib is not defined的错误,请看这篇文章
animateCC2018及苹果使用animateCC使用须知(必看
26.如果要在animateCC的第一帧上写代码,且这个movieclip只有一帧,也需要在第一帧上加this.stop(),不然上面的代码会不停的调用(createjs1.0版本的bug,2015版本没有)。
27.stagegl中使用cache运行遮罩,滤镜,叠加模式时,需要套一层container,在container上cache。
28.animateCC中如果使用滤镜变化(就是滤镜数值不同,或者从无到有),animateCC是不会导出滤镜的,这时候很容易让人有种无法跳帧的错觉,其实不是无法跳帧,是根本没有导出有关滤镜的代码,这么做的原因是为了保护性能,那怎么解决这个问题呢?很简单,就是把滤镜做成一张图片放进去就好了。
29.想要滤镜,alpha只在父容器应用而不在子容器应用,把父容器cache一下就好了(容器alpha后子容器的不透明度会叠加,造成整个显示对象不透明度不同的情况,设置cache可以解决)
30.项目莫名在30帧上不去或者莫名卡的的时候,看看是不是开了省电模式,很多时候关掉省电模式帧频又能上去。
31.图片平滑功能代码:http://www.ajexoop.com/wordpress/?p=1167
32. var loader = new createjs.LoadQueue(true); 加载大量素材时必须启用xhr模式,也就是参数里面写true,否则加载时间过长会报错。但是使用true以后所有资源不会有缓存,都会重新下载,所以必须存起来,比如:
var loader = new createjs.LoadQueue(true);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadManifest([{src:"1.png", id:"1"}]);
var images = []
function handleFileLoad(event)
{
if (event.item.type == "image") { images[event.item.id] = event.result; }
}
function handleComplete(event)
{
var bitmap = new createjs.Bitmap(images['1']);
stage.addChild(bitmap);
console.log(bitmap.getBounds())//如果不存起来,直接用url调用,这里会输出null
}
33.在使用DOMElement的时候,如果dom会超过屏幕本身,请在dom外面加个div容器,并限制它的宽度,不然会出现自适应问题,设置如下:
<style>
*{
margin: 0;
padding: 0;
}
body{
overflow-x:hidden;
}
.ui-con{
width: 750px;height:1334px;overflow: hidden;position: absolute;pointer-events: none;
}
.code{
position: absolute;left: -999px;pointer-events: auto;
}
</style>
<div class="ui-con">
<img id="code" src="images/code.png" class="code">
</div>
<canvas id="canvas" width="750" height="1334" ></canvas>
<!--上面代码中img就是需要设置成DOMElement的dom对象,div就是他的容器,css我设置了长宽,使它不超出限制,以防止自适应出问题,除此我还拿掉了他的鼠标响应以防止canvas的鼠标响应失效-->
34.如果你要在animateCC中写代码,并访问根容器就访问这个对象exportRoot,exportRoot相当于as3的root。
35.如果你的显示对象是用animateCC做的,你可以用mc.nominalBounds.width,mc.nominalBounds.height来访问长宽,但是只能访问不能控制,也就是只读的。
36.操作bitmap时,很多api需要在bitmap的image已经加载完成的情况下使用,所以万一你出现了与你预期不同的情况,多半是image还没有加载完成,你可以这样解决:
var bitmap = new createjs.Bitmap("xxx/xx.jpg");
bitmap.image.onload = function (){
//在这里写操作逻辑,或者写好操作逻辑在这里调用
}
37.在animateCC里使用组件功能时报jquery的错,就多刷新保存几下。
38.animateCC中组件操作代码和一般对象操作代码完全不一样,详细打开animateCC的代码片段参阅(其实常用的代码,代码片段里都有,代码片段的位置参考下图)。

39.如果要操作animateCC元件中子元件的坐标与大小,请设置好这个点(按Q可以设置),这个点相当于代码中的注册点regX,regY,createjs的默认注册点在左上角,而animateCC在中间,这个要记住。还有子元件在animateCC中,坐标是根据左上角来算的,但是发布后代码是根据注册点加位置算的坐标,这个很容易搞错。

40.有部分素材或者动画显示不出来?看看是不是打散和资源合并sprite表功能一起用了。如果是选择其中一个,推荐选择合并sprite表,然后把打散的资源转位图(这里是推荐,具体还要看项目)
41.项目需要加载多个fla的时候,需要区分命名空间,2018只需要区分adobeid(不会弄就不要弄多个fla,放在一个fla中)

42.连续画图需要闭合路径,圆需要额外的重置绘制点,具体做法看下面代码,详细解释看文章:http://www.ajexoop.com/wordpress/?p=477
stage.addEventListener("stagemousedown",function (event){
shape.graphics.drawCircle(event.rawX,event.rawY,10).closePath();
shape.graphics.drawCircle(0,0,0).closePath();
});
43.animateCC的canvas项目中,遮罩层上的元件是不能通过代码用元件名控制的,而是用mask,mask_1这个名字获取控制(神奇的设定)
44.不要用resize事件来判断浏览器长宽,因为很多设备resize之后浏览器长宽变化是会延时的,解决办法为要不延时判断,要不一直判断比如定时器(这个bug不是createjs的坑,是手机浏览器的坑)
45.在使用shape绘图的时候不要再drawXXX中赋值坐标,而是在drawXXX中参数选择0,0 然后在x y当中赋值坐标。详细解释文章:http://www.ajexoop.com/wordpress/?p=1310
46.如果元件要命名,一定要在所有关键帧上都命名,并且要命名一模一样,不然不仅有时候代码会调用不到,还会出现画面一闪的bug。

47.旧版animateCC有时候会出现发布后的素材大小和编辑的时候不一致,或者说之前删掉的素材又出现了。这个bug是animateCC的,至今原因不明,替换素材的时候有几率产生,估计是animateCC缓存的资源并没有被替换造成的,如果出现这个bug,你新建一个fla把素材全部考过去重新发布就可以了,如果不确定是不是这个原因,你可以先用这个方法测一下,素材是否恢复。
48.LoadQueue的setMaxConnections方法可以开启多线程加载,加快加载速度,但是用setMaxConnections开启多线程加载的时候,必须让maintainScriptOrder=false,否则多线程还是不会开启。
49.把显示对象设置cursor = "pointer"或者直接使用ButtonHelp会自动给canvas的css设置cursor:"pointer",会在移动端造成整个canvas闪一下,设置createjs.Touch.enable(stage) 可以修复这个bug,如果遇到createjs.Touch.enable(stage) 不能设置的时候(比如需要在dom层滚动),把cursor 设置为"auto",反正移动端不需要手型指针。
50.canvas或者图片宽高超过4000左右就会出问题,特别是canvas不是说舞台设置不超过4000就没事,需要计算手机的分辨率。比如你的anCC或canvas设置是720*2800,看似没有超,但是如果是全面屏手机宽度是1125,自适应后分辨率就会变为1125*4375,就超过了,这也是为什么有些人会出现有些手机不能显示有些手机可以显示的bug。那么解决呢?如果图片超过了就切开来再组合,如果是canvas超过了,需要做长图效果,就用内部的滑动逻辑(我博客有封装好的-》MoveControl)
51.如果要在ancc里直接做拖拽,需要强制关闭他的自适应,加入自己的自适应,详情点击:http://www.ajexoop.com/wordpress/?p=1423
52.由于createjs是在初始化的时候根据设备选择侦听方式的,所以你浏览器从pc切换移动端,或者从移动端切换pc的时候千万记得刷新一下,否则有关点击的事件都会失效。
53.在animateCC2018以上版本的时候,元件中有运行代码的情况下,单帧必须写上this.stop();多帧必须写上运行代码只运行一遍的逻辑(不然你的代码会被运行成千上万遍)。
54.一般情况请不要在canvas内留有通道,也就是说,必须把素材塞满整个canvas(其实最简单的办法就弄张跟canvas一样大的图片放进canvas里),不然会卡。
55.舞台大小(canvas)不要过大,大了某些机子会卡,如果页面很长,那就在canvas内部做滚动,而不是把canvas设置的很大用浏览器滚动。
56.使用xhr模式加载,preloadjs不会判断是否缓存,一定会下载,需要自己写逻辑去判断,preload可以预加载dom的资源,但是dom的资源先加载后,preload的资源还会继续加载,所以需要用preload预加载的童鞋,需要确定好先后顺序。
57.stage默认打开平滑(取消锯齿),stagegl默认关闭平滑,stagegl有打开平滑的api但是因为bug没有效果,可以使用这篇文章的方法修复:https://www.ajexoop.com/wordpress/?p=1576,stage没有提供API,但不是他不提供,是可以用原生的方法解决,解决方法(取消平滑)如下:
canvas = document.getElementById('canvasid');
var context = canvas.getContext("2d");
context.mozImageSmoothingEnabled = false;
context.webkitImageSmoothingEnabled = false;
context.msImageSmoothingEnabled = false;
context.imageSmoothingEnabled = false;
context.oImageSmoothingEnabled = false;
58.canvas2D: Multiple readback operations using getImageData are faster with the willReadFrequently attribute set to true. See: https://html.spec.whatwg.org/multipage/canvas.html#concept-canvas-will-read-frequently
遇到上面问题的可以选择无视,对程序运行不会有影响,实在看不过去就去源代码中替换,getContext("2d")替换成getContext("2d",{ willReadFrequently: true }),据说会提升性能。

59.windows触摸屏开启createjs.Touch.enable(stage)依然无法使用move事件
https://www.ajexoop.com/wordpress/?p=1765
60.cache的时候不要带小数点,否则会出现模糊,大小不准等bug。
61.多对象需要cache的时候需要在外面包一层bitmap,且需要做数据共享,具体做法:
https://www.ajexoop.com/wordpress/?p=1835
62.an中不要用关键字命名文件,会被an改名而导致你代码调用不到这个元件,比如img,this.img就找不到了
63.当显示对象和显示对象中间出现裂缝,或者细线的时候,一般是坐标或者宽高出现小数导致的,原理就是因为像素最小是1,但是精度问题会导致这部分不显示。解决的办法除了去掉小数外,如果不是sprite或者movieclip可以尝试修改前先cache,也可以解决这个问题。另外提一下这个bug不是createjs才有的,canvas本身就有这个问题,只要用了canvas的ctx.transform的引擎都有这个问题,部分引擎没有这个问题要不就是用dom做的,要不就是用了webgl。同样的如果createjs使用stageGL,也可以解决这个问题。
这上面很多坑,本人都是花了很长时间才解决的,你们看完后马上就能解决,可以省下很多很多时间,所以多看看,最好背下来,特别是红字部分的!




匿名
博主遇过不同版本的flash 对 alpha 1% 的感应不同的问题吗?同一个档案,在我电脑上 alpha 1% 能被点击,但换到别人的电脑 alpha 1% 就跟 alpha 0 一样毫无反应
我猜是因为 flash 版本不同,但不确定。
ajex
@匿名 没关系 是别的问题
匿名
@ajex 好吧,果然不能随便猜猜。是什么别的问题,博主能给点提示吗?谢谢
ajex
@匿名 这个要看到项目才知道
匿名
请教个问题
for (var i = 0; i < window.hds.length; i++)
{
window.hds[i].addEventListener("KAIQIANG", onkaiqiang);
}
function onkaiqiang(e)
{
console.log(e.target);
}
我怎么在onkaiqiang(e)中获取到是数组里面谁抛出的事件
ajex
@匿名 function onkaiqiang(e)
{
console.log(e.currentTarget);
}
如果想要对应数组 简单的做法就是在hds上复制index
for (var i = 0; i < window.hds.length; i++)
{
window.hds[i].index = i
window.hds[i].addEventListener("KAIQIANG", onkaiqiang);
}
function onkaiqiang(e)
{
console.log(e.currentTarget.index);
}
匿名
A姐威武
heavyyang
最后在官方看到一个twoStage的例子豁然开朗,用另个透明的stage来用于点击(当然这个stage要有个shape支撑下,然后这个stage的画布设置透明),原本的stage设置enableMouseEvents(false),页面瞬间不卡了,呜呜呜,,所以为什么舞台的初始化要挂载默认的鼠标事件,还要触发getObjectsUnderPoint去获取所有的孩纸。。。
ajex
@heavyyang 直接cache不香吗?
heavyyang
@ajex 直接对舞台cache吗?那数据更新怎么办,例如我这里有绘制激光数据,一秒30的频率这样。cache舞台的话就需要在tick事件里不断cache。感觉会更卡
ajex
@heavyyang 位图渲染啊
heavyyang
@ajex ①位图渲染已经用了不然更卡,hitArea没看懂官网这解释,哎。
②直接cache亲测可行QAQ,感谢博主。前面用了一些container cache矢量的例子,我就觉得cache会是把整个容器包括子对象用新画布绘制然后一直保持不变,要刷新就得用updateCache。这测试结果看来不是的,只针对矢量需要刷新
ajex
@heavyyang 而且只是点击不需要 新建一个stage 直接hitarea也可以啊
heavyyang
首先感谢博主让我的项目解决了很大的性能问题。
但是我现在困惑于对象子集过多点击变卡的问题。我在stage添加了很多的展示对象,然后现在点击一下非常卡,导致我的点击事件也延迟了2秒左右的时间。对于新建shape,额建立在原本的舞台内吗?这样还是会出发stage的getObjectsUnderPoint方法啊,亲测过了,很困惑这个shape怎么建立
匿名
Soundjs播放音频总是报跨域的错误怎么处理?
ajex
@匿名 同域名下是不会报的 如果不同域名 报跨域是正常的 需要服务器设置
匿名
666我只能说解决了我这个刚接触这个项目的人来说很大的问题。
IU007
顶一个
x
animateCC h5 Canvas 通过createJs 想要拿到舞台上所有元件的名称,包括元件内部嵌套的子元件的名称,我尝试通过递归去获取,总是报错"Cannot read property 'length' of undefined",不知道楼主是否指点一下
ajex
@x an的元件其实并不是放在容器里或者说舞台上的,而是放在所属的时间轴里,所以你用试试用numchildren的时候会是0
sumaolin
maintainScriptOrder=false 这个为什么些false,其他网络文章都是true,实践测试true 和false 没看出加载上的区别
sumaolin
>52.LoadQueue的setMaxConnections方法可以开启多线程加载,加快加载速度,但是用setMaxConnections开启多线程加载的时候,必须让maintainScriptOrder=false,否则多线程还是不会开启。
彼端。
“11.animateCC如果要使用资源整合sprite表功能,请把png和jpg分开,因为不分开会很大(flashcc没有这个功能所以别用),动画素材的整合大小不要大于1000*1000,因为createjs的bug,整合拆分也算作整合的大小,然而图片越大性能越差,最后整合就会比不整合卡很多(但是也不能不整合,小图片多了,就算开多线程加载,加载速度也很慢),不动的素材,比如背景图可以稍微大点,但注意也不能太大,任何素材太大都会被浏览器强制缩小,如果必须要大图,就拆成几个小图。”
——谢过dalao!靠你一句话解决了我们半年没能解决的bug!
AJ
假設stage上有任意DisplayObject, 只對stage偵聽stagemousedown事件(click事件在stage上無作用...), 當我點擊任意DisplayObject時, 事件的target始終指向stage...AS不是這麼玩的啊...冏...大大有沒有什麼好解法?總不是每個DO都去addListener吧!
stage.addEventListener('stagemousedown', (e)=>{
console.log(e.target) // 始終指向stage
})
ajex
@AJ 不是click事件对stage无效 是stage上没有东西的时候click穿透了 所以侦听不到 所以想要你要的效果很简单 只需要给stage铺一个alpha为1%的底 比如用shape就可以了
朱庆宇
添加点击事件的时候,点击事件重复执行是什么原因?设一个a = 1;然后点击a++;console.log(a);结果这个a的值是2,4,7,11,16,22
ajex
@朱庆宇 仔细检查自己的逻辑,是不是重复侦听了好几次,其实看都不用看,看你的结果我就知道你每次点一下都会多侦听一次,所以数值会多加一次……
匿名
stage.enableMouseOver(10); 这个怎么加呢,我确实遇到mosover有时起作用有时不起的问题了
匿名
@匿名 可以写代码的地方 随便加就可以了
匿名
请问如对Shape对象元件对齐
ajex
@匿名 用逻辑对齐 x y width height
匿名
用anniejs就好了
ajex
@匿名 anniejs对flash的依赖性太大了
匿名
感谢,持续关注 😀