createjs与animateCC协作教程4(写在帧上的代码)
今天这篇教程主要讲可以写在帧上的代码,这个也是createjs与animateCC协作的重要一环。
注:an2018以上的版本所有代码帧上必须加stop,如果动画因为需要播放不能加stop的,就加只运行一遍的逻辑:
1 2 3 4 5 6 | //this.stop()//如果你的动画只有一帧 那么这一句就够了if(!this.init){ //这里写你要的代码逻辑 this.init = true;} |
下面我罗列下可以写在帧上的常用代码:
this.stop();//停止影片剪辑
this.play();//播放影片剪辑
this.gotoAndPlay(xx);//到某一帧播放,可以写数字可以写帧标签
this.gotoAndStop(xx);//到某一帧停,止可以写数字可以写帧标签
this.dispatchEvent("complete");//给外部抛出事件,"complete"这个字符串可以自己定,createjs和animateCC协作的主要代码,这个很重要详细用法会在下节课教
this.addEventListener("click",function);//侦听事件,具体可以侦听什么事件可以去官方查api,不过这种本人不建议再帧上写
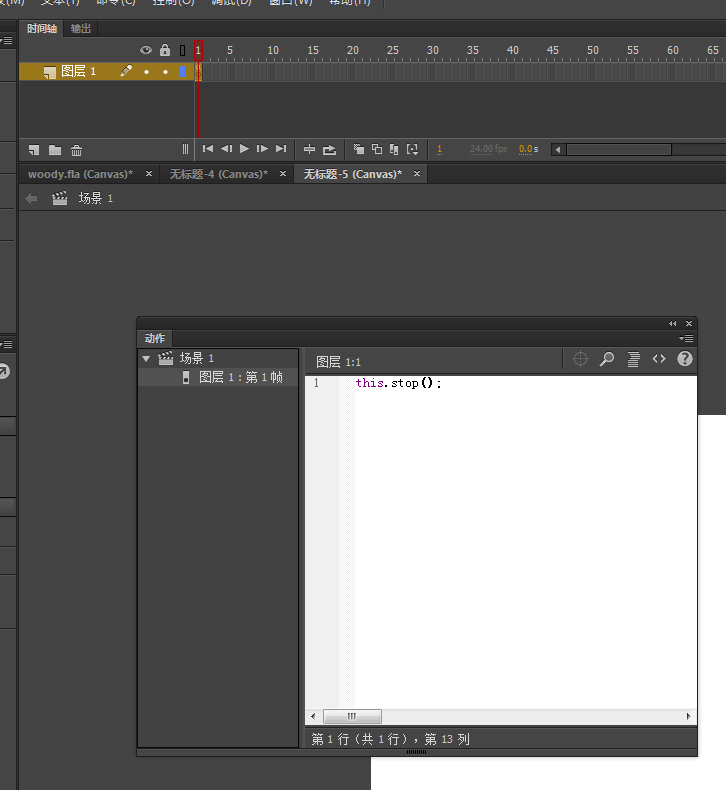
选中关键帧(代码必须加载关键帧上)右键动作,或者按F9,写上代码,然后帧上就会有个标记。

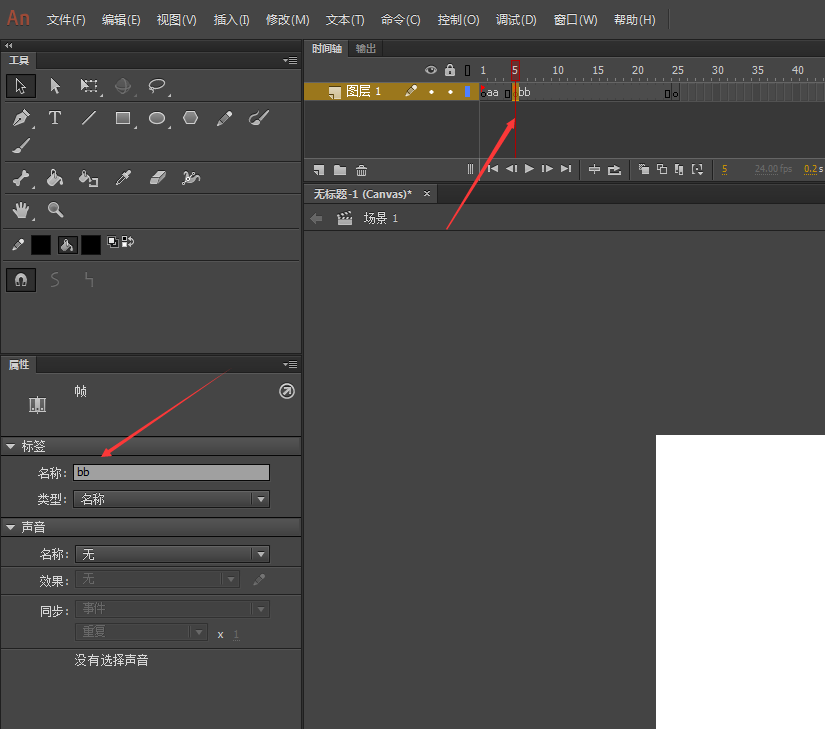
命名帧标签,可以代替帧号,更直观的进行跳帧。

点击帧,然后属性里命名,就可以定义帧标签,定义后帧上会有个小旗帜。
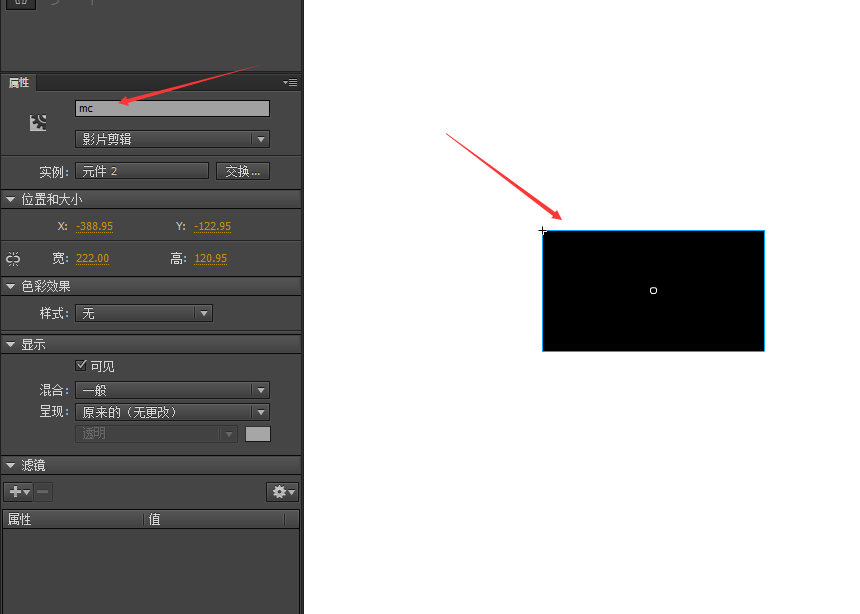
如果要定义子对象需要加上对象名,比如:
this.mc.gotoAndPlay(2);
注意:一定要记住命名之后再去创建关键帧,否则,你就需要把这个元件所有的关键帧都命名一遍,不然会出现无法操控的情况。

选中后再命名。
注意:如果方法里面需要用到this,需要提前定义变量引用
1 2 3 4 | var _this = this;this.btn.addEventListener("click",function (){ _this.mc.play();//这里再方法内部 就需要用到刚才定义的_this,如果直接用this会因为this指向变化而出错。}) |
演示地址:http://www.ajexoop.com/test/mcCode/woody.html
帧上代码最直观的就是demo了,那我最后我上一个demo,大家自行下载学习。
帧上代码这个讲不好,我直接上demo,大家可以自行下载。
网盘地址:https://pan.baidu.com/s/1o8Qeh5o
最后讲个BUG,由于movieclip的机制,第一帧是在初始化,所以第一帧上写代码可能会无效,解决办法就是写在第二帧,或者setTimeout后再写代码。



匿名
楼主好,我是新手,你的博客文章都特别好,想给一些建议,能不能把先关话题的文章做成专题,新手入站能够更系统的学习,也方便查找对应的文章
ajex
@匿名 恩 有时间我整理一下
Well
楼主,写的不错,但是通过代码如何监听关键帧?多谢。
ajex
@Well 最快捷的方法 还是在关键帧上抛出事件
小平
其实在第一帧也是可以的。写上mc.gotoAndStop(0),就行。