createjs与animateCC协作教程3(必看)
今天来讲一下createjs与animateCC协作教程的第三篇,也是最重要的一篇。之前几篇讲的都是怎么使用animateCC,而今天将的是真正意义上的协作。
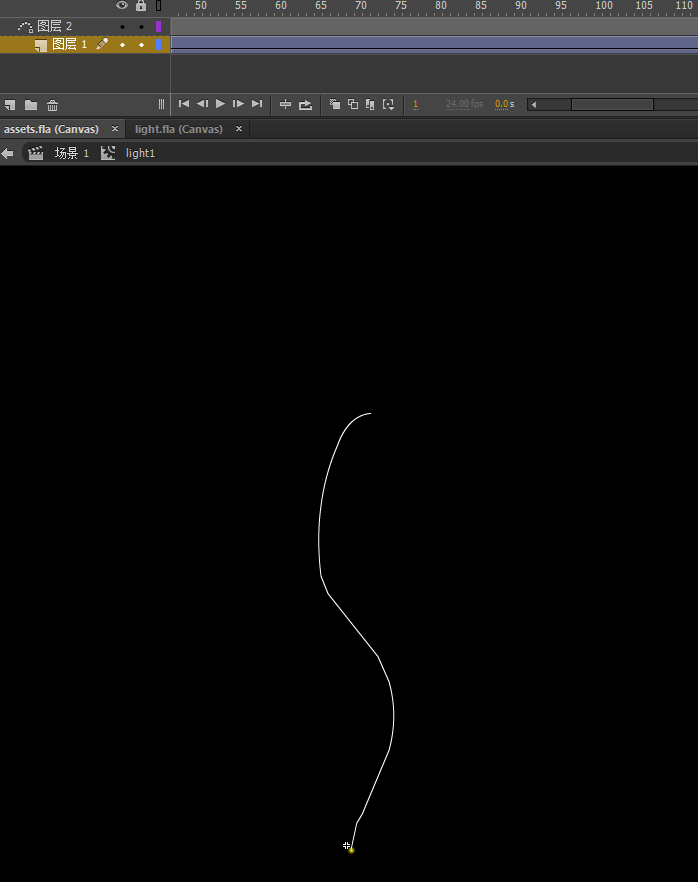
根据上节课的知识我们先做一个光球在飘的动画。
此教程针对animateCC2015,如果你是animateCC2018或者苹果系统,请先阅读这篇文章。
animateCC2018及苹果使用animateCC使用须知

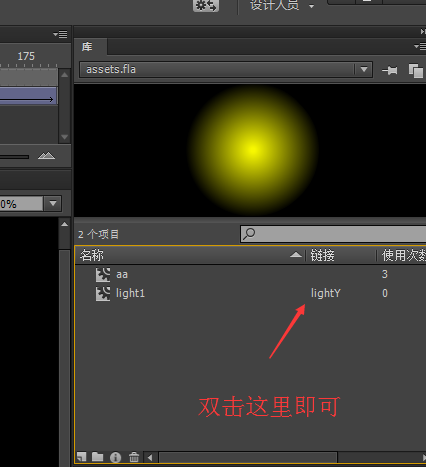
重要的部分来了,在库里的元件中进行类链接。

注意:类链接的名字不可以和图片名,fla的文件名相同。

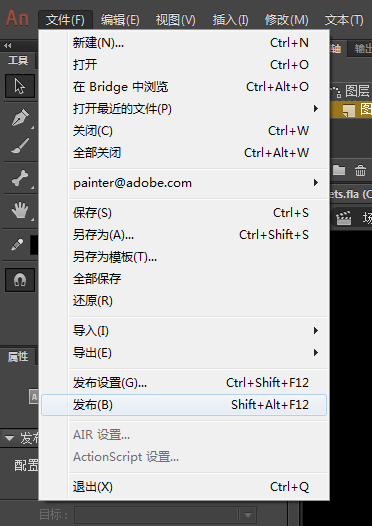
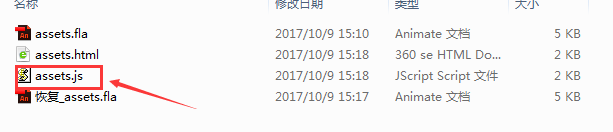
点击文件发布后,保存其中的js

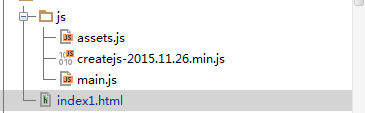
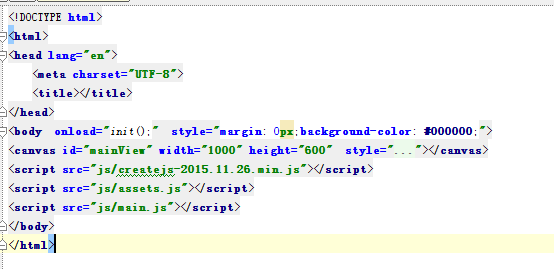
然后我们新建一个html和一个js,把刚才的js也放进项目中,此外还需要引入createjs的js文件


最后我们在我们的main里面写主要代码。
var canvas,stage
function init() {
createjs.MotionGuidePlugin.install();//使用引导层必须
canvas = document.getElementById("mainView");//创建canvas
stage = new createjs.Stage(canvas);//创建stage
createjs.Ticker.setFPS(30);//设置帧频
createjs.Ticker.addEventListener("tick", stage);//创建全局舞台刷新
var light = new lib.lightY();//创建我们在animateCC中的资源
light.x = 300;//设置资源位置
light.y = 360;//设置资源位置
stage.addChild(light);//把资源放到舞台上
}
好来看看我们的demo
http://www.ajexoop.com/test/xinshou3/index1.html
demo下载:https://pan.baidu.com/s/1bpwDXFp
我再放一个demo,是这个素材算法后的效果:http://www.ajexoop.com/demo/effects/index3.html
这个demo相关文章:算法的艺术
鉴于很多人用了图片后报错,本人在这个教程里加一个资源预加载的教程:
任何使用图片或者别的的动画,都需要进行资源预加载,那怎么预加载呢?有个方法很简单,就是你先把动画或者图片放到舞台上,或者类链接后,ctrl+enter进行测试运行,然后F11看源代码,把加载那部分给复制过来。

图片上就是an->ctrl+enter->F11后显示代码的加载部分,要注意的是an2018及以上的版本和苹果的版本代码会有不同,an的配置不同代码也会不同,但是只要懂点js的人一眼还是看的出来的,把加载的部分复制到自己的js就可以了
这次的类链接非常重要,虽然代码也可以写在animateCC的帧上,但是本人非常不推荐这种做法,一是因为完全没有OOP思想,二是因为逻辑与代码不分离会使项目很难合作和迭代,多个人合作如果是在fla上是很难合并的,而且后期要更改非常不方便,三是因为太过依赖animateCC不但做出来的项目性能欠佳,而且对本身能力的提高也是没好处的。



发表评论