createjs进阶—sprite精灵图的使用(一)
最近看到群里很多人问sprite怎么用,那我就写几篇怎么用sprite的博文吧。
sprite也就是精灵图,是H5一种很重要的动画使用方式,不仅是createjs,只要是2d游戏基本都有sprite的影子。sprite的原理其实很简单就是连续捕捉图片的部分像素组成一个动画,但是效率要比movieclip高很多。
我先发一张精灵图:![]() 这就是一张精灵图,把这些图片连起来就是一段动画,不过要注意的是,sprite精灵图是一种编译后的文件,不是源文件,不要自己再ps里组装,那样很耗费时间,没有必要。
这就是一张精灵图,把这些图片连起来就是一段动画,不过要注意的是,sprite精灵图是一种编译后的文件,不是源文件,不要自己再ps里组装,那样很耗费时间,没有必要。
接下来讲一下如何导出精灵图,导出sprite的工具很多哈,

 这些工具都可以。
这些工具都可以。
既然adobe新出的animate CC也有导sprite图的功能,那我就先讲下用animate导sprite。
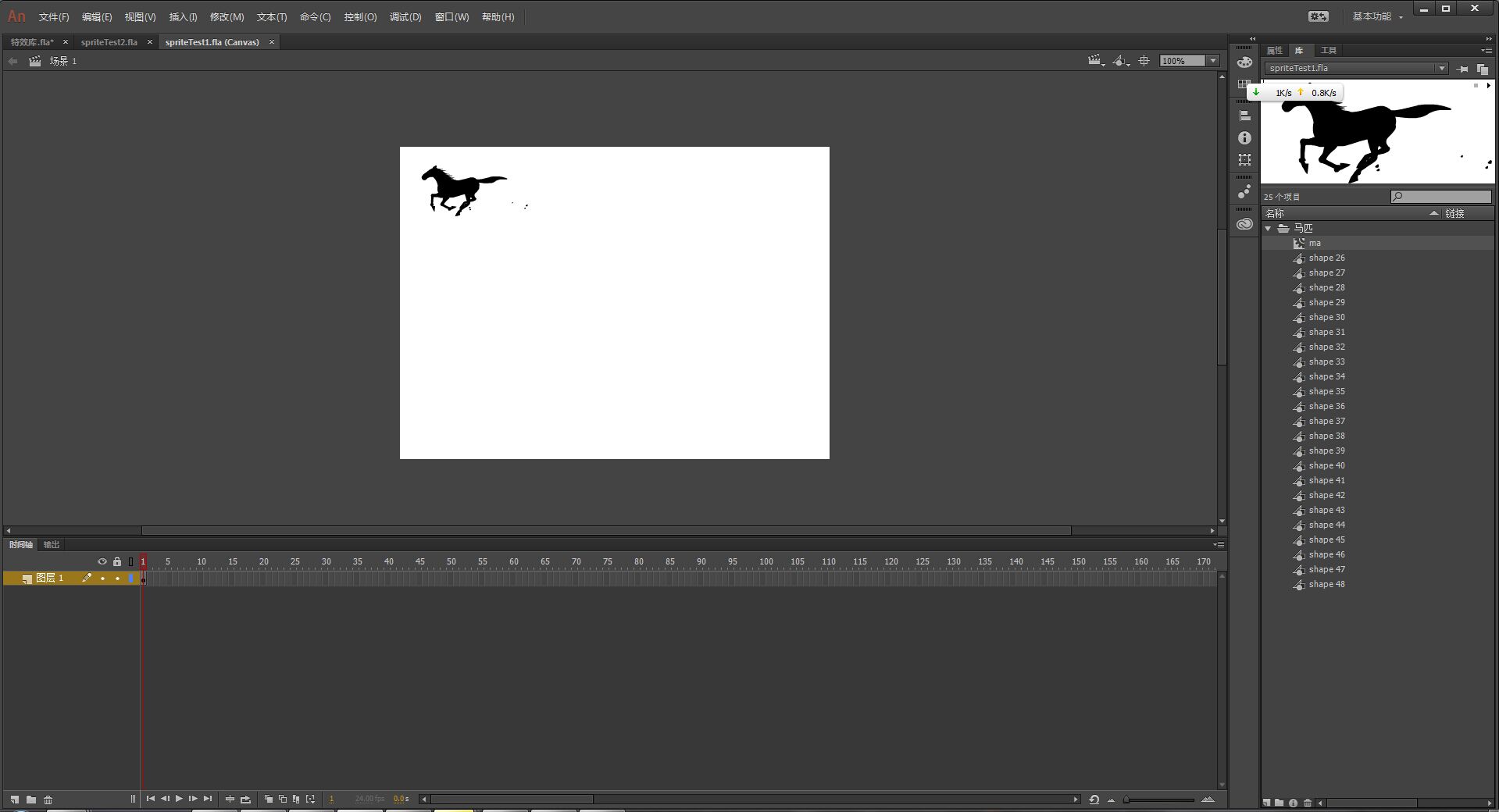
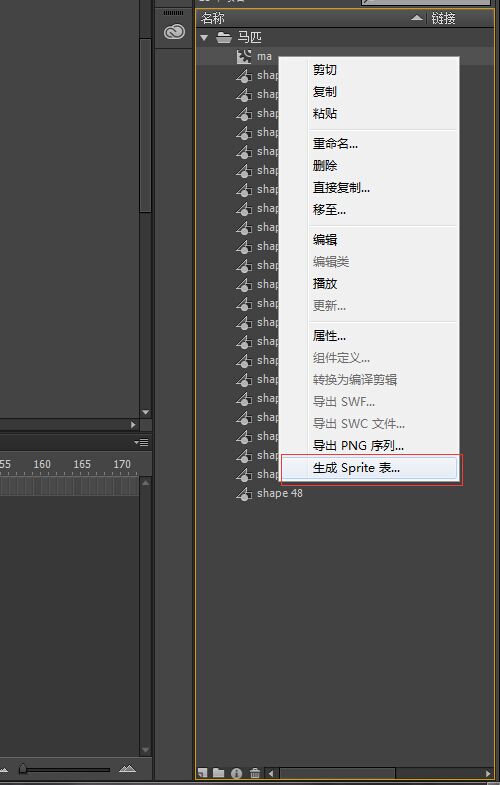
先导入一个flash动画 然后在库中右键这个动画,选择生成sprite表
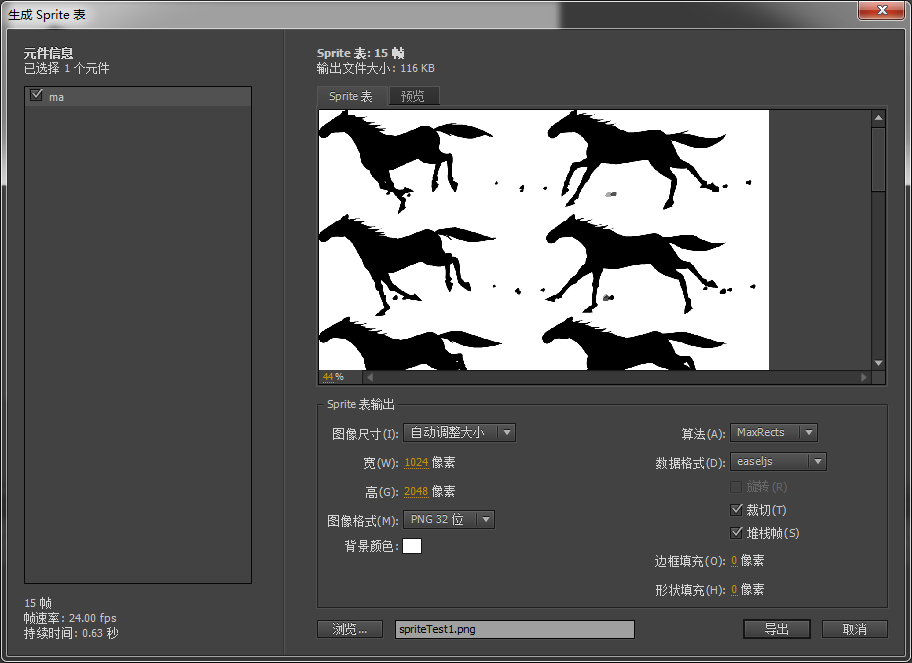
然后在库中右键这个动画,选择生成sprite表 大家可以看到这么一个界面
大家可以看到这么一个界面 我来讲下几个选项的功能哈,图像尺寸和图像格式我就不讲了,大家都懂的。算法是什么呢?算法就是像素的打包算法,如果不选MAXRects就是会有多出来没用的部分,选了就不会有。数据格式呢就是导出来后会附带一个文件,里面是使用sprite表的算法,也就是你把代码复制进的你的文件里就可以直接使用动画了。这里选项很多,说明flash还支持别的语言导出sprite图,不过这里我们肯定选easeljs。剪裁呢就是把部分帧在sprite表中所占的位置变小,简单的来说就是挤像素,就是把一堆像素挤在一起,节省sprite表的大小。堆栈帧就是检查有没有重复的,重复的就不需要放到表中了。
我来讲下几个选项的功能哈,图像尺寸和图像格式我就不讲了,大家都懂的。算法是什么呢?算法就是像素的打包算法,如果不选MAXRects就是会有多出来没用的部分,选了就不会有。数据格式呢就是导出来后会附带一个文件,里面是使用sprite表的算法,也就是你把代码复制进的你的文件里就可以直接使用动画了。这里选项很多,说明flash还支持别的语言导出sprite图,不过这里我们肯定选easeljs。剪裁呢就是把部分帧在sprite表中所占的位置变小,简单的来说就是挤像素,就是把一堆像素挤在一起,节省sprite表的大小。堆栈帧就是检查有没有重复的,重复的就不需要放到表中了。
好了,我们选择导出,导出后我们可以看到多了这几个文件: 打开js我们可以看到代码:
打开js我们可以看到代码:
(function(window) {
ma = function() {
this.initialize();
}
ma._SpriteSheet = new createjs.SpriteSheet({images: ["spriteTest1.png"], frames: [[519,1352,468,225,0,-39.5,-6.05],[525,694,405,225,0,-39.5,-6.05],[402,1577,398,241,0,-37.5,-9.05],[0,1565,402,239,0,-33.5,-8.05],[521,920,430,233,0,-23.5,-14.05],[520,0,465,228,0,-7.5,-22.05],[515,238,479,228,0,-8.5,-24.05],[508,470,500,224,0,-2.5,-26.05],[0,470,508,231,0,-5.5,-20.05],[0,238,515,232,0,-9.5,-17.05],[0,0,520,238,0,-12.5,-11.05],[0,920,521,219,0,-18.5,-11.05],[0,701,525,219,0,-18.5,-11.05],[0,1352,519,213,0,-28.5,-10.05],[0,1139,520,213,0,-28.5,-10.05]]});
var ma_p = ma.prototype = new createjs.Sprite();
ma_p.Sprite_initialize = ma_p.initialize;
ma_p.initialize = function() {
this.Sprite_initialize(ma._SpriteSheet);
this.paused = false;
}
window.ma = ma;
}(window));
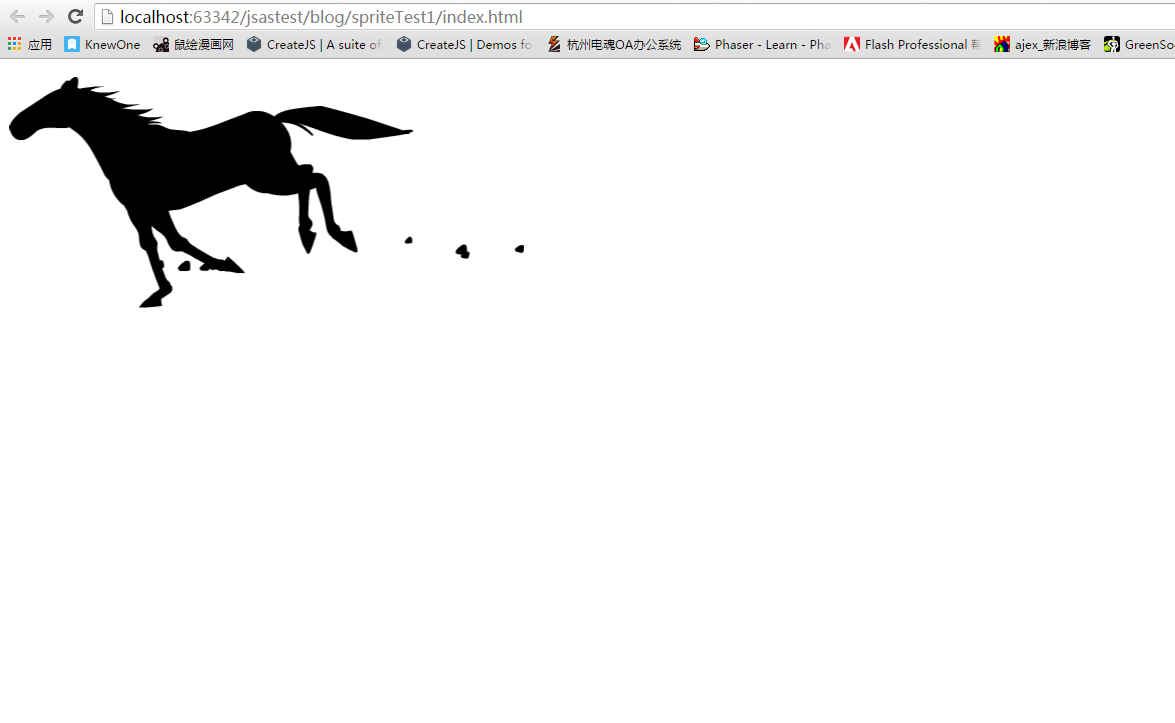
然后就是怎么使用它们了,把他们放到项目里,然后生成出来。
sprite表测试
var canvas,stage
canvas = document.getElementById("mainView");
function init() {
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(24);
createjs.Ticker.addEventListener("tick", stageBreakHandler);
var animate = new ma();
stage.addChild(animate);
}
function stageBreakHandler(event)
{
stage.update();
}
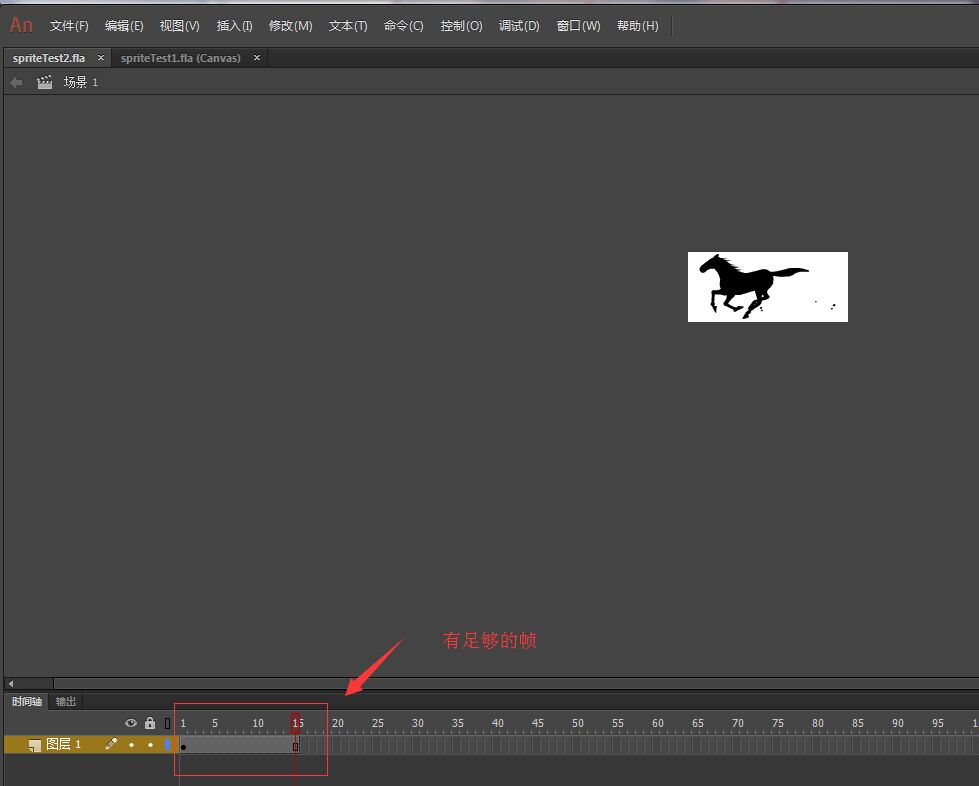
运行,动画就出来了。 接下来我介绍下zoe的用法,还是导入动画,但是必须确保舞台上有足够的帧。
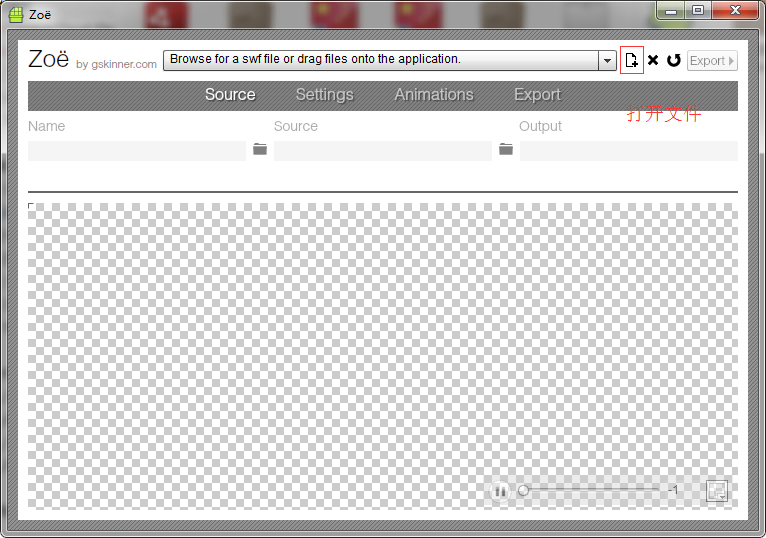
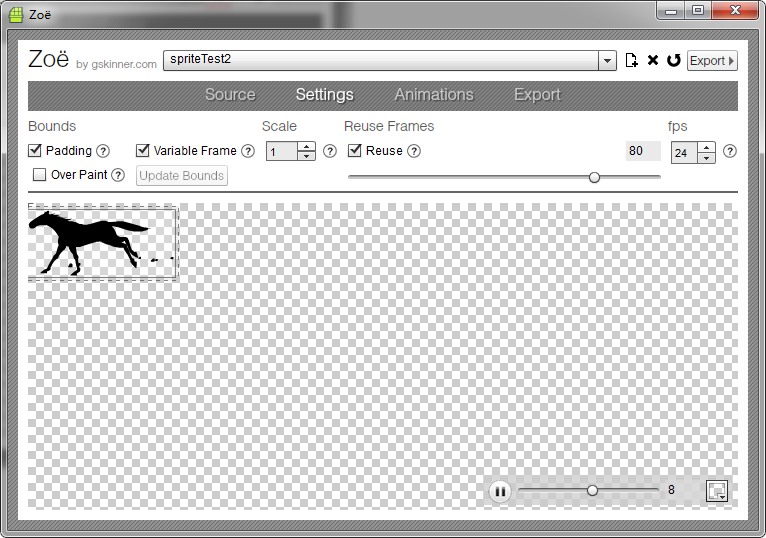
接下来我介绍下zoe的用法,还是导入动画,但是必须确保舞台上有足够的帧。 保存后ctrl+enter导出swf,然后打开zoe导入swf
保存后ctrl+enter导出swf,然后打开zoe导入swf 选择settings
选择settings 然后我解释下,padding是导出会有边框,over paint是是否填充背景 variable Frame 是裁剪 scale是大小 reuse是堆栈帧 fps是帧频 至于那条阈值线 我也没搞懂,好像跟一排放多少个有关系。
然后我解释下,padding是导出会有边框,over paint是是否填充背景 variable Frame 是裁剪 scale是大小 reuse是堆栈帧 fps是帧频 至于那条阈值线 我也没搞懂,好像跟一排放多少个有关系。
点击exprot 导出,导出后我们发现也是2个文件。 打开json我们看见的代码是这样的:
打开json我们看见的代码是这样的:
{
"framerate":24,
"images":["spriteTest2.png"],
"frames":[
[1347, 0, 136, 65, 0, -11, -2],
[1229, 0, 118, 65, 0, -11, -2],
[0, 0, 115, 70, 0, -11, -3],
[115, 0, 117, 70, 0, -9, -2],
[534, 0, 126, 68, 0, -6, -4],
[808, 0, 135, 67, 0, -2, -6],
[943, 0, 140, 66, 0, -2, -7],
[1083, 0, 146, 66, 0, 0, -7],
[660, 0, 148, 67, 0, -1, -6],
[384, 0, 150, 68, 0, -2, -5],
[232, 0, 152, 70, 0, -3, -3],
[1483, 0, 152, 64, 0, -5, -3],
[1635, 0, 153, 64, 0, -5, -3],
[1788, 0, 151, 62, 0, -8, -3]
],
"animations":{}
}
这里我们可以模仿刚才animate的写法,也可以自己写,这里我演示下自己写吧:
var canvas,stage
canvas = document.getElementById("mainView");
function init() {
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(24);
createjs.Ticker.addEventListener("tick", stageBreakHandler);
var data = {
"framerate":24,
"images":["spriteTest2.png"],
"frames":[
[1347, 0, 136, 65, 0, -11, -2],
[1229, 0, 118, 65, 0, -11, -2],
[0, 0, 115, 70, 0, -11, -3],
[115, 0, 117, 70, 0, -9, -2],
[534, 0, 126, 68, 0, -6, -4],
[808, 0, 135, 67, 0, -2, -6],
[943, 0, 140, 66, 0, -2, -7],
[1083, 0, 146, 66, 0, 0, -7],
[660, 0, 148, 67, 0, -1, -6],
[384, 0, 150, 68, 0, -2, -5],
[232, 0, 152, 70, 0, -3, -3],
[1483, 0, 152, 64, 0, -5, -3],
[1635, 0, 153, 64, 0, -5, -3],
[1788, 0, 151, 62, 0, -8, -3]
],
"animations":{}
}
var spritesheet = new createjs.SpriteSheet(data);
var sprite = new createjs.Sprite(spritesheet);
sprite.paused = false;
stage.addChild(sprite);
}
function stageBreakHandler(event)
{
stage.update();
}
运行后动画也出来了。 TexturePackerGUI也是非常好用的一个工具,可以支持的语言非常多,但是他要钱,那就算了不介绍了。
TexturePackerGUI也是非常好用的一个工具,可以支持的语言非常多,但是他要钱,那就算了不介绍了。
最后demo下载:http://pan.baidu.com/s/1bpMCnef那么基础的sprite用法在这就讲完了,下篇我会讲sprite的高级用法和实战用法,大家有问题可以直接下面留言我,也可以在网站右下角点击腾讯QQ直接加我QQ问我,也可以进createjs中文网的交流群问大家320648191。




匿名
腾讯的gka挺好用的
匿名
请问一下,我一个关键帧放置一张图片,生成的png有好多空白的地方,感觉像是空白帧,这是什么导致的呢
ajex
@匿名 舞台上的帧需要拉满,详细情况你直接找我本人把。
匿名
想请教一下,如果是用TexturePacker导出来的json和PNG,那么应该如何使用json中的数据?这个json格式和Zoe导出来的差别很大
ajex
@匿名 你查下有没有选项,我记得导出的格式有选项的