createjs在stageGL下部分显示对象缩放出现黑边的处理方式
首先,一般来说staegGL里的显示对象缩放是出现锯齿而不是黑边,除非大小是2的幂(源代码中设定的),当使用了我之前讲的修改锯齿的文章的方法后才会出现黑边。
锯齿的处理方式:
https://www.ajexoop.com/wordpress/?p=1576
在处理黑边之前,我先讲一下黑边出现的条件:
1.cache或者spritesheetbuilder处理后的现实对象,也就是位图化后的矢量。
2.部分软件画的矢量,我测了ps和animateCC,ps没问题,animateCC有问题,具体原因不知,转出来的base64确实也不一样,有知道原因的可以留言,大家也可以试试别的软件。
3.需要缩放或者旋转,并且有弧度(比如圆形)
4.是用了之前对付锯齿的方法修改了stageGL,就是上面链接里的方法。
那怎么处理呢?我期间试了好几种办法,找到了一个比较简单的办法,生成一个带alpha的边,我把它封装成了一个文件:
var shadowUtils = shadowUtils || {
shadow:new createjs.Shadow("rgba(255,255,255,0.01)",0,0,3),
handler:function (display){
display.shadow = shadowUtils.shadow;
}
}
只要有了这个带alpha的边,再cache黑边就会消失,你也可以直接再软件里画好再导出,不过我觉得这样挺复杂的,还是代码统一处理好,接下来看怎么使用:
let canvas = document.getElementById('canvas')
let stage = new createjs.StageGL(canvas, {antialias:true});
stage.setClearColor('#e7f5fe')
//去锯齿必备代码
stage.setTextureParams = function (gl, isPOT) {
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
};
createjs.Ticker.timingMode = createjs.Ticker.RAF
createjs.Ticker.addEventListener("tick", stage);
let shape1 = new createjs.Shape()
shape1.graphics.beginFill('rgba(0, 255, 0, 1)').drawCircle(0,0,64).endFill()
shadowUtils.handler(shape1)//做一个带alpha的描边
//想要cache到滤镜之类的效果 必须要外面套一层再cache
let cacheContainer = new createjs.Container
cacheContainer.addChild(shape1)
cacheContainer.cache(-64-5,-64-5,128 + 10,128 + 10)//增加cache大小 以保证可以cache到滤镜
let bitmap1 = new createjs.Bitmap(cacheContainer.cacheCanvas);
stage.addChild(bitmap1)
//修改圆心 以保证和shape一样
bitmap1.regX = 64 + 5
bitmap1.regY = 64 + 5
bitmap1.x = 100
bitmap1.y = 100
bitmap1.scaleX = 0.75
bitmap1.scaleY = 0.75
//做一个没有处理过的shape 当做对照组
var shape2 = new createjs.Shape()
shape2.graphics.beginFill('rgba(0, 255, 0, 1)').drawCircle(0,0,64).endFill()
shape2.cache(-64,-64,128,128)
stage.addChild(shape2)
shape2.x = 200;
shape2.y = 100;
shape2.scaleX = 0.75
shape2.scaleY = 0.75
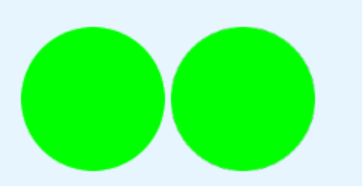
然后看看效果:

左边这个是经过处理的shape,右边是没有处理过的,明显黑边没有了。




发表评论