关于animateCC纹理的详细解释
纹理是animateCC几年前出的一个新功能,主要用来帮不懂原理的动画师优化性能,鉴于很多新手对纹理一知半解,那么今天就详细的介绍下纹理。
我们首先来讲一下纹理的原理和为什么要用纹理?
纹理是把animateCC生成的复杂的矢量转化为位图的过程。那为什么要这么做呢?因为canvas对于矢量性能的支持并不好,大量的矢量会导致设备卡顿,特别是移动端。如果转化为位图那么性能就会变的非常好,但是位图比较大,所以这是一个用时间空间换性能的方式。
讲完了原理,我们来看animateCC的默认设置:
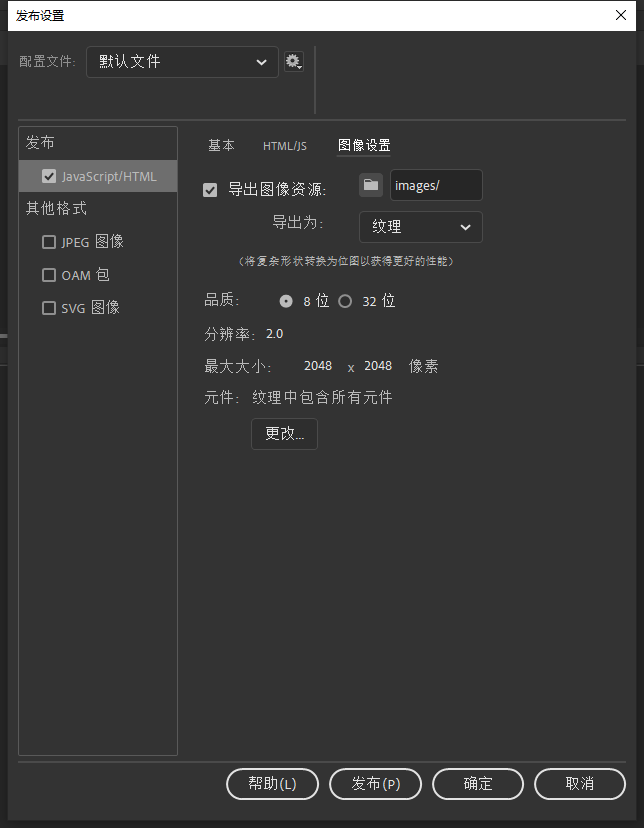
animateCC默认是打开纹理的,毕竟要保护小白,小白可不会设置。一般来说animateCC纹理的默认设置是这样的,下图:

这里的设置我一个个解释:
1.导出图像资源:这个是用来设置保存纹理的路径的,而下面导出为的选项我就不介绍了,今天讲的是纹理那选的一定是纹理
2.品质:animateCC默认是选择8位的,那是因为矢量一般是画出来的结构比较简单,一般情况是用不到32位的情况,如果用到了你还不如直接变成图片来的更好。
3.分辨率:animateCC默认选择2,那为什么是2呢?主要是为了移动端的考虑,详细介绍你等会往下看,下面会详细介绍。
4.最大大小:我这里默认是2048*2048,以前默认是8192*8192不知道现在是不是改了,改了的原因也很简单的,因为createjs的机制或者说bug,这里越大会越耗性能,以前8192*8192的时候卡的很多人都找不到卡顿的原因。所以这里最佳设置是2048*2048,如果还有问题就设置成1024*1024
5.纹理中所包含的元件:一般来说animateCC默认是会把复杂的矢量转化为位图,简单的矢量保留,但是这里简单和复杂的判断比较迷,有些我认为复杂的系统觉得他简单,有些我觉得简单的系统觉得复杂。然后就是经过本人的测试,修改纹理中包含的元件,只能把复杂元件改成不转化成纹理,简单的元件你设置成转化为纹理也没用吗,系统照样不输出。
讲完了默认设置,我们来讲下为什么要这么设置?还有这么设置到底好不好?
为什么这么设置呢?其实主要还是为了服务移动端,早期的animateCC对移动端是非常的不友好的,新手会遇到各种问题,遇到最大的问题就是,诶,为什么我在图片在移动端这么模糊?诶为什么这么卡?所以adobe为了解决这几个问题,就推出了纹理,且把纹理分辨率设置成2 。那为什么是2呢?我说的通俗易懂一点就是,移动端的1格物理像素实际上可能有2格实际像素,你看为什么现在的手机1000多的分辨率,电脑1920的分辨率,但是实际上手机的大小并没有电脑屏幕的一半,连4分之一都没有。原因就在于我刚才说的移动端1格物理像素可能有2格实际像素,当然随着视网膜屏幕的普及,3-4格也是有可能的。所以这里adobe干脆把所有的位图资源都设置成2倍大小,这里矢量不受大小限制,所以没关系。但是!如果真的要按照adobe的思路来,那么你的舞台大小就不能按照实际的像素来,得按照物理大小来,比如750的设计案,你舞台就需要设置成375,不知道物理大小的可以用下面代码获取:
html:
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> </head>
js:
console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight);
并且还需要开启adobe自带的自适应:

那么这么设置到底好不好呢?
你自己试过其实就知道好不好了,我的评价是问题很多。
1.你自己就得知道原理,设置成物理像素,不然移动端模糊的问题就依然存在,但是新手哪里知道这个问题。
2.逼你必须使用animateCC自己的组件,如果你在外边自己定义dom组件,他压根不会自适应。
3.他这种方式无法准确的获取鼠标或者手指所在的真实位置,还需要通过换算,如果要做个拖动或者碰撞检测对于新手来说就比较麻烦了
4.无法分开导出png和jpg,众所周知,jpg比png小很多,但是png能带通道,所以这2个应该是分开导出的,但是animateCC会把他们合并导出
那有没有什么比adobe更好的办法呢?有!
首先自适应方面看这个:https://www.ajexoop.com/wordpress/?p=1219
meta标签的自适应是整个页面一起自适应,所以不用考虑是canvas还是dom对象,舞台也只要根据设计案的大小来就可以了。
但是要注意,有些app会自带ui,比如微信会弹出一些获取权限的ui,meta标签自适应会破坏他们原有的大小,还有使用iframe的时候也会破坏大小,所以当出现以上情况时推荐的设置:
https://www.ajexoop.com/wordpress/?p=507
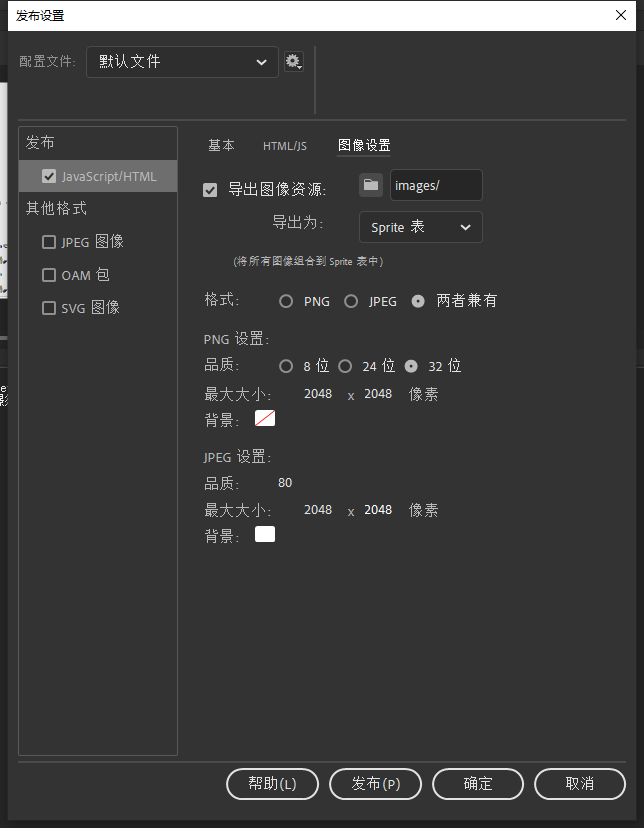
然后这里本人推荐的animateCC默认设置:

这样就可以分开处理png和jpg。
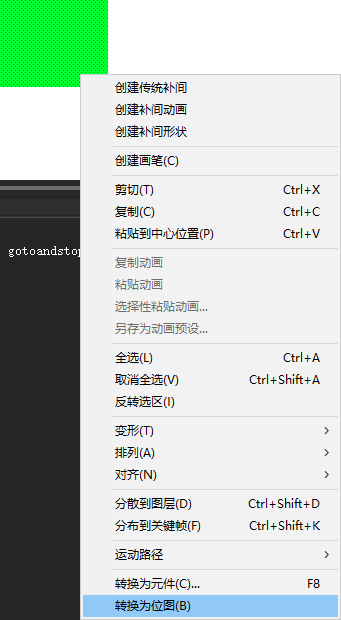
注意:矢量需要手动转位图。可以通过点击右键转换为位图:

好了关于纹理的就讲这么多,还有什么不懂的可以在下面评论,或者直接Q我。



发表评论