adobe animata cc新功能
最近技术群里有人聊起adobe animata cc,刚好边上的同事下了adobe animata cc,我就试用了一下。刚开始感觉跟flash cc也差不多,后面导出后发现还是有蛮多优化了地方和一些新功能,然后就毅然决定放弃flash cc 改用adobe animata cc,下面就来讲下adobe animata cc的新功能。
首先加载页面十分的漂亮哈!

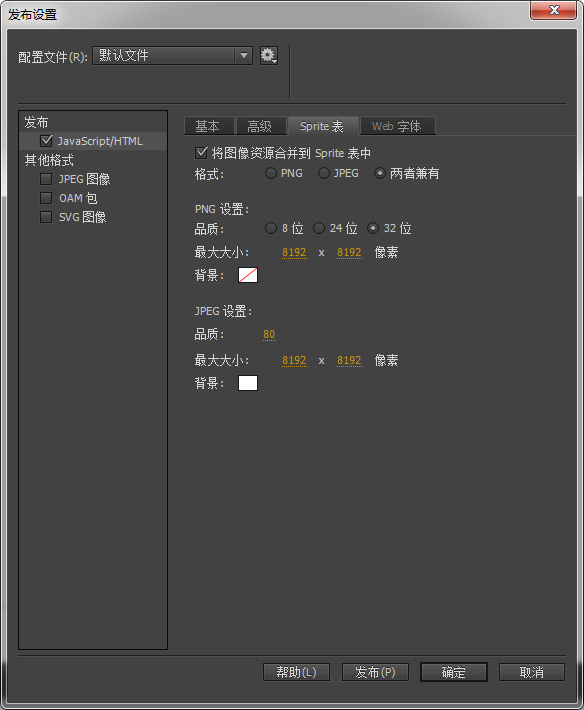
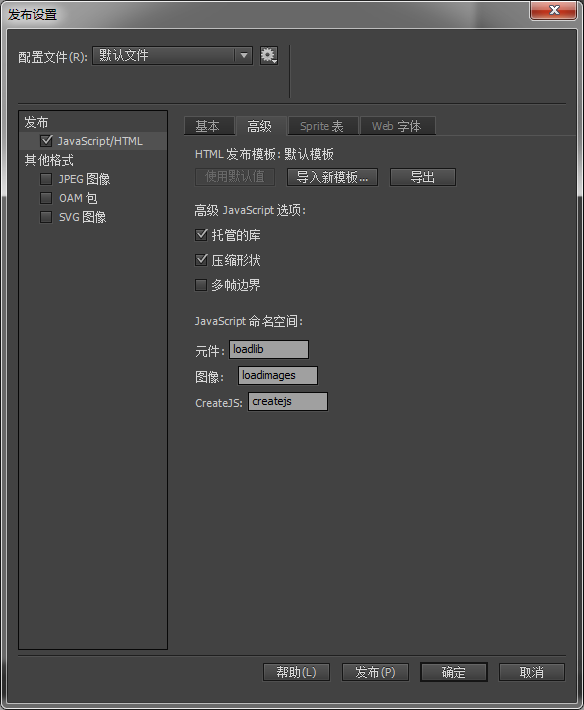
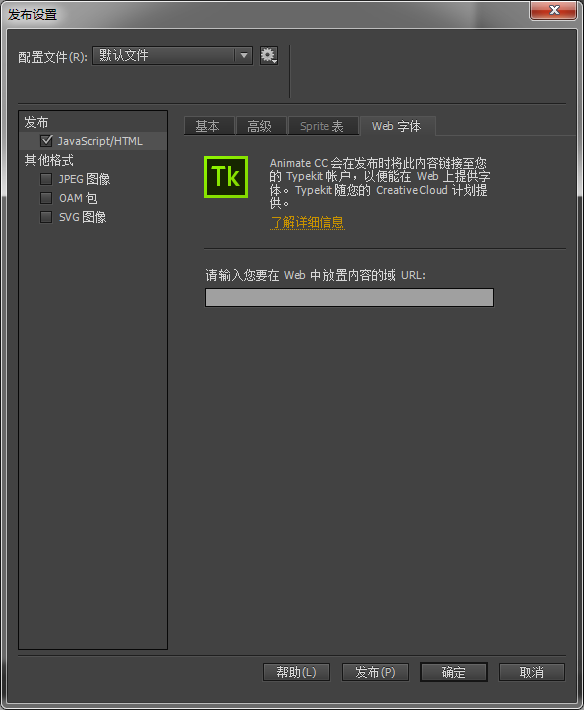
打开adobe animata cc后创建canvas项目,选择发布设置

上次吐槽的鸡肋功能终于改好了,现在可以选择区分开jpg,png,这样就可以减少请求加载资源的次数,并不会使资源文件增大,这个功能非常实用。
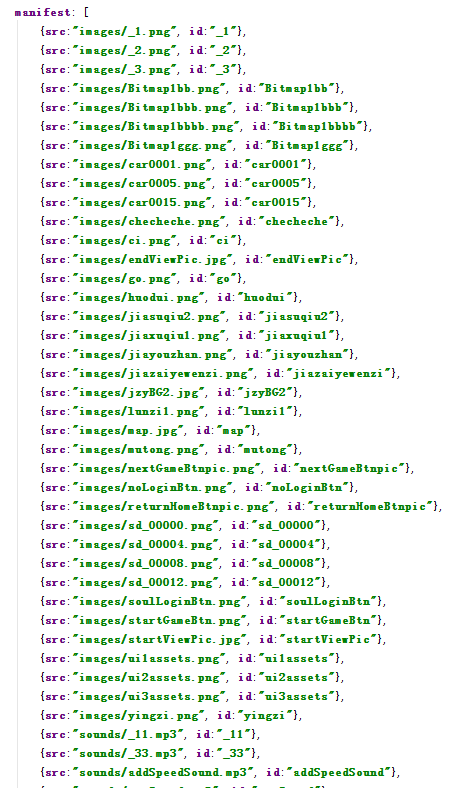
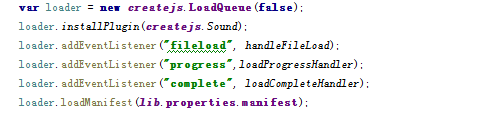
那加载资源方面和原先有什么不一样么?确实不一样,之前加载资源时这样的:


请求又多又难看
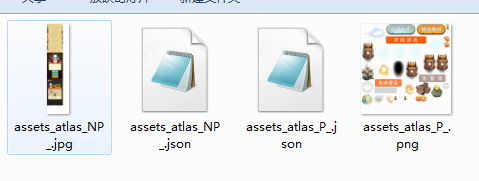
现在导出后就这么几个文件,而且命名空间也做好了不怕导出的资源重复,覆盖。

这些文件是png 与png解析json jpg与jpg解析json。加载的时候只需要这样:
loader.loadFile({src:"images/assets_atlas_P_.json", type:"spritesheet", id:"assets_atlas_P_"}, true);
loader.loadFile({src:"images/assets_atlas_NP_.json", type:"spritesheet", id:"assets_atlas_NP_"}, true);
加载完之后,从事件取出资源放进ss里:
function loadCompleteHandler(event)
{
var queue = event.target;
ss["assets_atlas_P_"] = queue.getResult("assets_atlas_P_");
ss["assets_atlas_NP_"] = queue.getResult("assets_atlas_NP_");
}
为什么要放进ss呢?
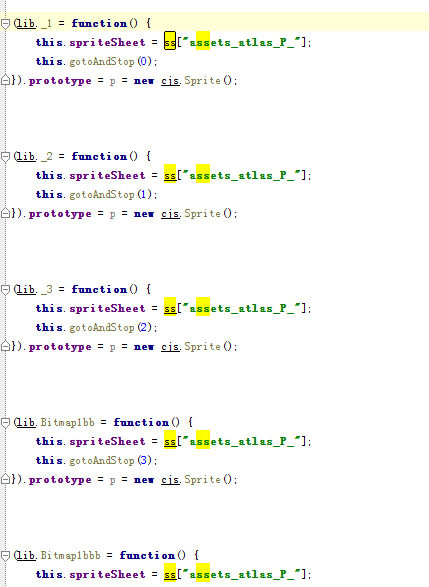
我看了下导出的资源代码,原来animate导出的文件在使用资源时都是从ss里取出来的(话说这取名真是随意)


大家可以自己试着用用看,如果要多段加载记得改命名空间(比如做loading条的时候)

此外,adobe animata cc还多了加载字体的功能

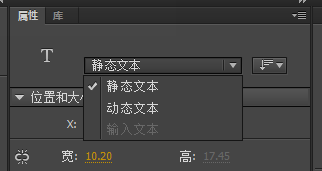
静态文本也终于可以用了

最后讲个大家都关心的事,之前的flash cc项目无论是flash的还是canvas的在adobe animata cc都兼容。
adobe animata cc新功能,先讲到这里,之后发现别的新功能我会补上。看现在这个版本,估计不久后还会更新,因为还有很多地方可以优化。至于adobe animata cc去哪里下载,破解,那就大家自行百度了。



发表评论