再讲讲自适应-移动端自适应
去年我写了一篇讲自适应的文章,主要是写在PC的自适应,不过现在H5还是主用移动端比较多,那我就来讲讲移动端的自适应吧(注:这里的自适应是在开发游戏中讲的自适应,按照前端的叫法应该叫对齐方式)。
PC自适应文章博客地址:http://www.ajexoop.com/wordpress/?p=123
2017年2月24日更新,新的手机端自适应算法:
http://www.ajexoop.com/wordpress/?p=524
先来讲讲移动端的设计大小吧,由于现在大屏手机多,又有可能需要兼容ipad,所以设计案从一开始的640都慢慢转为750了,也就是750*1206。这时候有些人可能会问了,为什么不是750*1334呢?对,按照屏幕大小确实应该是750*1334,但是标题栏还有大小的,微信浏览器的标题栏大小是128,所以1334-128=1206。这点很多设计师也不一定知道,你没跟他们讲明,他们很可能就给你750*1334的设计案了。还有童鞋可能会问,为什么需要这么大,我的手机明明没有那么大啊?好科普的时候到了,手机的1个像素相当于2个像素,所以所以素材的大小都是需要*2的。(当然也有可能*3比如iphone6splus)
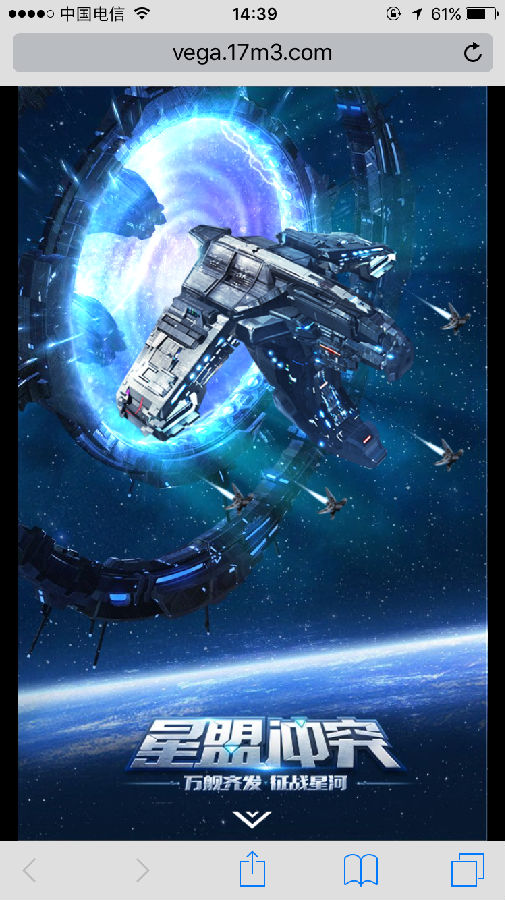
接下来讲自适应方式,现在主流的移动端自适应方式是按宽度自适应,宽度撑满整个屏幕,剩下的用滚动轴显示,但是有些页面,却不能这么做。比如一些不允许有滚动条并底部有重要内容的页面,而一般炫酷的H5页面或者游戏都是不允许有滚动条并且底部有重要内容,先看看下面这张图:

这是一个游戏,肯定不能有滚动条吧,如果在没有滚动条的情况使用按宽度自适应会怎么样,来看看这个demo(PC上把浏览器拉到手机大小)
http://www.ajexoop.com/demo/resizeDemo1/index7.html
在750*1206的手机 也就是iphone6大小的手机上是正常的,但是高度如果再小点的手机或者说打开下面有控制栏的浏览器如Safari,底下的字就看不见了,或者再高点,底下就会有黑条(当然理论上高度不太可能有太高的手机)
怎么解决呢?那就用高度去匹配,来看看下面的demo:
http://www.ajexoop.com/demo/resizeDemo1/index8.html
这次从电脑点开也可以看到全部大小,也就是可以支持横屏的移动端,但是这也同时产生了一个问题,有些高度不高的手机或者有底部控制栏的浏览器,旁边就会有2条黑边,比如下面这张图:

可以看到,两边露出黑边了,这在微信中不会发生,因为没有底部栏。
以上我已经写了两个自适应模式了,第一个是宽度自适应,缺点是底部会被切掉,第二个是高度自适应,切点是会留两边底色。那么怎么才能两全其美呢?答案是要靠设计师!
下面我来讲下解决上述问题的3个方法:
方法一:设计师在设计的时候不要在底部放重要内容,也就是底部是可以被切割。
方法二:边上留渐变色,这样子就算露出底色也很自然。
方法三:加宽设计案,左右各加50,也就是设计案改成850*1206
最后放代码,首先是宽度自适应:
if(stageWidth!=document.documentElement.clientWidth||stageHeight!= document.documentElement.clientHeight)
{
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
stageScale = stageWidth/750;
canvas.style.width = 750*stageScale + 'px';
canvas.style.height = 1206*stageScale + 'px';
}
Demo:http://www.ajexoop.com/demo/resizeDemo1/index9.html
高度自适应
if(stageWidth!=document.documentElement.clientWidth||stageHeight!= document.documentElement.clientHeight)
{
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
stageScale = stageHeight/1206;
canvas.style.left = (stageWidth - 750*stageScale)/2 + 'px';
canvas.style.width = 750*stageScale + 'px';
canvas.style.height = 1206*stageScale + 'px';
}
Demo:http://www.ajexoop.com/demo/resizeDemo1/index8.html
HTML代码:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> <title></title> </head> <body onload="init();" style="margin: 0px;background-color: #000000;overflow-x:hidden;overflow-y:hidden"> <canvas id="mainView" width="750" height="1206" style="position:absolute;"></canvas> <script src="http://static.m3guo.com/video/v1/createjs/createjs/createjs-min.js"></script> <script src="main9.js"></script> </body> </html>
我来讲解下,meta标签可以直接复制,原理不多讲了自己百度。 canvas初始化的赋值是需要的,不然会出问题。自适应代码是放在tick里的createjs.Ticker.addEventListener("tick", stageBreakHandler);也就是stageBreakHandler这个方法里面。当然写在窗口resize的时候更好,不过这样自适应代码可能需要初始化一遍。自适应的原理:先把canvas放到750*1206,然后再压缩到二分之一,这样来实现手机的2倍像素。所以我自适应算法里面除以了2,如果不这样做,canvas还是只有1倍像素,这也是为什么有些人会问,为什么我的H5页面看起来模糊的原因。
此外还有一种更简单的方法,也是前端常用的方法,就是直接改mate标签的scale,但是因为mate标签的scale是全局的,可能会影响到别的标签(比如img的二维码在ios微信里无法长按识别),所以如果用mate标签控制自适应,需要考虑别的标签的效果。
meta标签自适应:http://www.ajexoop.com/wordpress/?p=524




匿名
楼主这些适配方案都不完美啊
ajex
@匿名 任何事情都不会有完美的 就像玩游戏不可能有职业什么都可以
ajex
@匿名 完美其实也可以有 多做几个种类的适配和设计案呗 或者所有东西全部拆开来做完全响应式 只不过太废精力 不值得
ajex
做成width100%
匿名
750*1206的尺寸放在plus上看不是小了吗,怎么处理的?
匿名
后面的两个代码都是‘高’度自适应吧
kdashas
楼主我想请教一个问题,createjs支不支持3D啊?我看createjs官网上的案例(http://wildflower.resn.co.nz/)有个是3d的,楼主能分享些3d的相关的教程吗?
ajex
@kdashas 不支持3D 官网上的一些例子 有些是使用了createjs的部分功能 一般3D都是用threejs做的
kdashas
@ajex 原来如此,谢谢楼主解惑~
匿名
楼主可不可以这样了,把canvas设置大一点超过屏幕的宽高,然后在canvas里面让元件缩放移动以适应屏幕
ajex
@匿名 也可以的 但是canvas过大会造成重绘区域的浪费 导致浪费性能
ajex
测试评论