关于自适应的那点事
//更新 自适应算法有更新 这篇文章的原理还是可以看的 但代码请看新的这里
http://www.ajexoop.com/wordpress/?p=524
我最近听说很多人都在问一些自适应的问题,比如说全屏自适应会形变,别的自适应又有部分内容显示不出来,那么我今天就来讲讲自适应吧。
自适应我大概把它们分成三种(不包括ui ,ui我后面另说):
居中自适应 全屏自适应 缩小自适应
先来讲讲居中自适应:
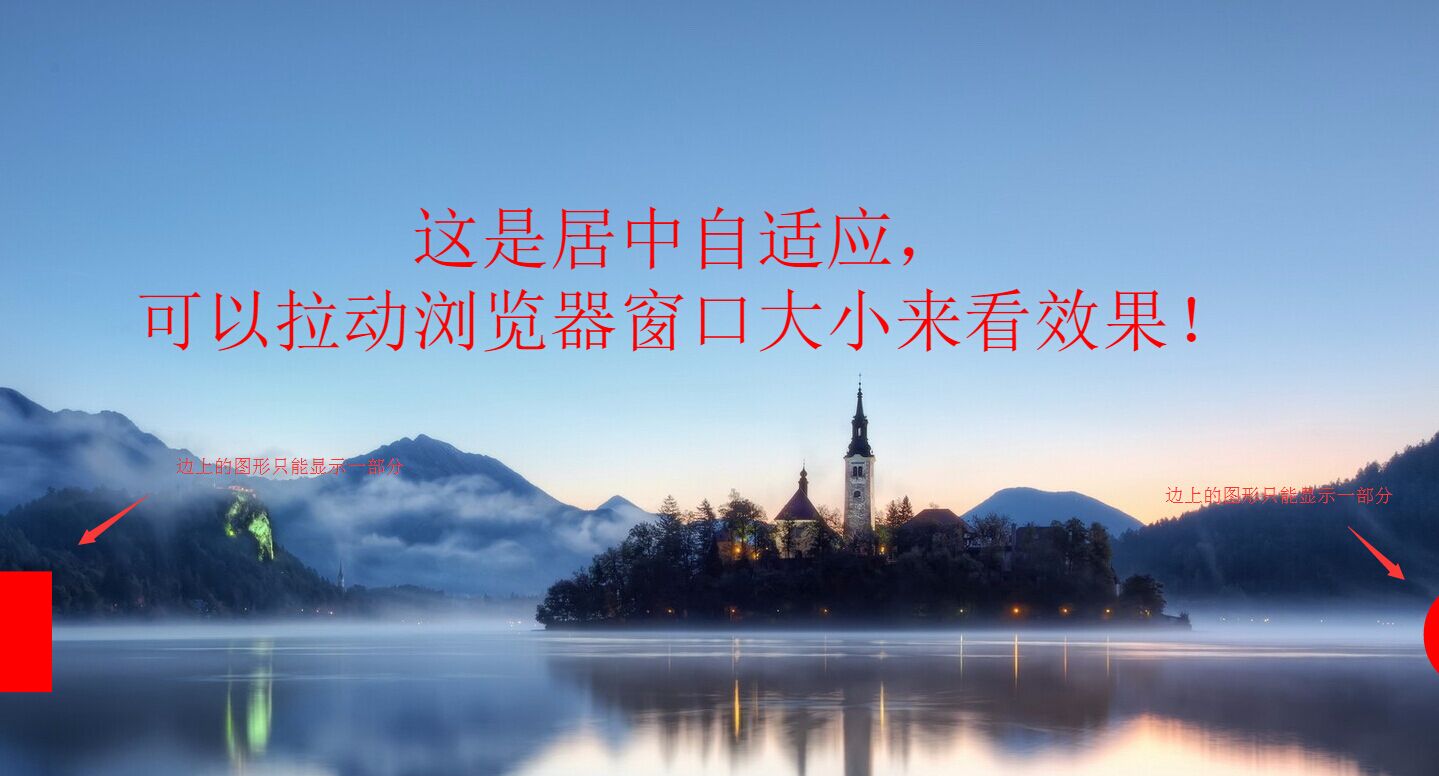
居中自适应就是,左右的距离一样,大小不会变,就像一般的网页一样。这种自适应的好处呢是内容不会形变,对于内容的展示来说是最好的,但是他有个问题,就是如果旁边有比较重要的内容而屏幕又不够宽,内容就展示不出来了,而且在有些不需要滚动条的需求(比如必须一屏展示完)下,会有更多的内容展示不下了。
比如下面的居中自适应例子,屏幕不是宽屏或者窗口拉的不够大的的话就看不见边上的图形。http://www.ajexoop.com/demo/resizeDemo1/index1.html 接下讲全屏自适应
接下讲全屏自适应
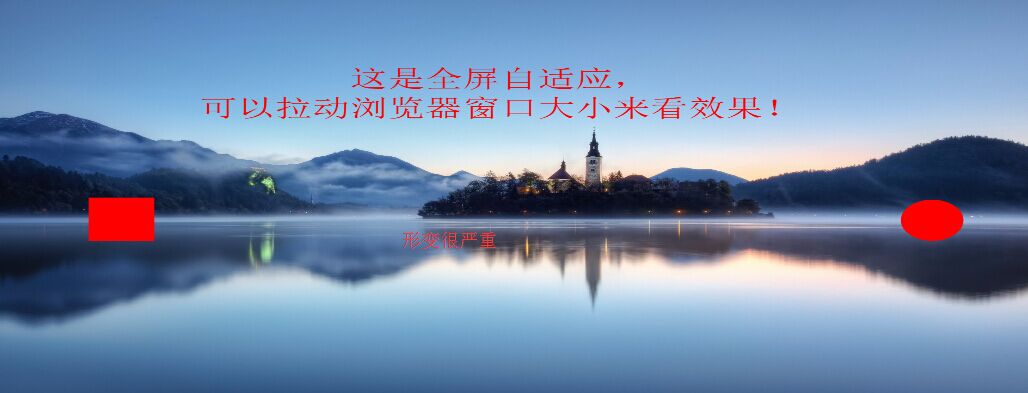
全屏自适应就是把所有内容撑满一个屏幕,那样所有的内容都可以完整的展示给用户,但是他有个非常致命的问题,就是内容会形变,比如用户的屏幕尺寸和你的设计不一样的时候,长宽比就变了,内容就产生了形变,这在很多情况下都是不允许的,特别是有些页面或游戏又要在pc上显示,又要在移动端显示的时候,就很麻烦。Pc是横屏的,手机是竖屏的。比如下面的例子。http://www.ajexoop.com/demo/resizeDemo1/index2.html 缩小自适应
缩小自适应
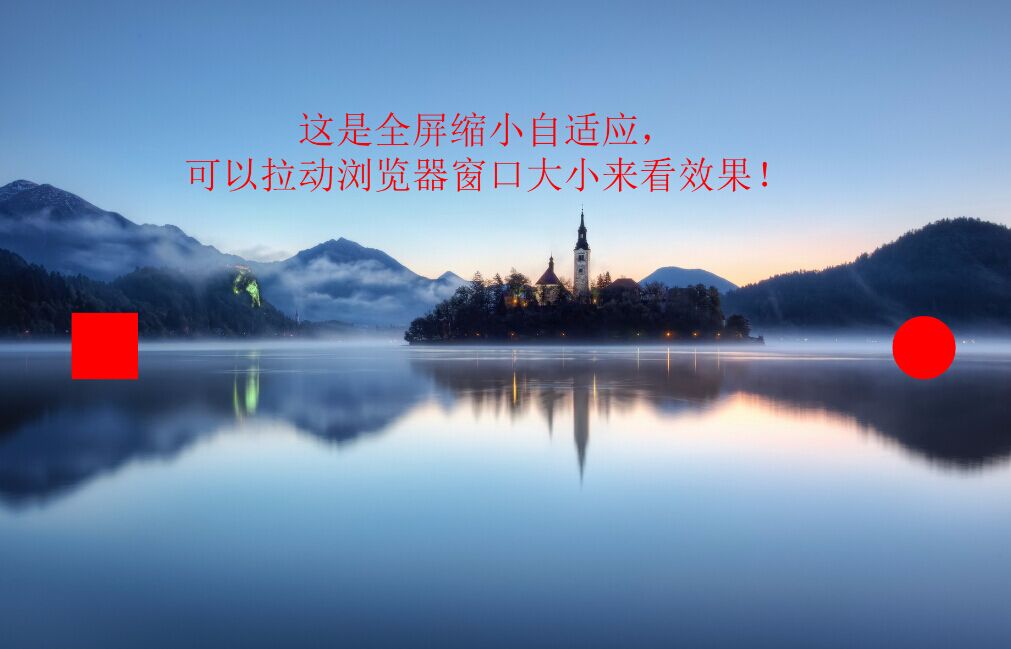
很多人对这个自适应很陌生,一般的语言都不会有这种自适应的api。但是其实这种自适应大家都见过,比如说炉石传说(全屏),比如暗黑破坏神(全屏),再比如说我们的播放器(居中)。有装这些游戏的童鞋可以拉他们的边框试试。即可以变小,又不会形变。这钟自适应又细分成2种,一种是居中,一种是全屏,名字有点像上面说的自适应方式。因为确实有上面2中自适应的影子。先说说居中缩小自适应吧,原理就是先判断对象缩小或者扩大到屏幕宽的大小高是否会超过屏幕高,若没超过就高居中,若超过就把对象缩小或者扩大到屏幕高的大小,宽居中。这种自适应做出来的感觉会有点像过去玩街机的感觉,但是如果遇到不允许露出底的项目就要使用第二种了,也就是全屏缩小自适应。判断条件跟刚才一样,先判断对象缩小或者扩大到屏幕宽的大小高是否会超过屏幕高,但是处理方式是倒过来的,如果超过就居中,没超过就按照高再判断一次,然后居中,这样就能保证全屏都能显示,而显示不出来的内容又不至于太多。这种自适应的缺点就是,边上不能有重要内容,核心内容要在屏幕中间,当然可显示的区域比一般的居中自适应是要大多了。本人认为以上自适应中最好用的就是全屏缩小自适应,我也称它为万金油自适应,他的算法我称之为万金油算法。
居中缩小自适应:http://www.ajexoop.com/demo/resizeDemo1/index3.html
全屏缩小自适应:http://www.ajexoop.com/demo/resizeDemo1/index4.html
类似街机的黑边效果。


全屏缩小自适应虽然边上也会不显示出一部分,但是比一般的自适应不显示出来的部分少多了。
var wid;
var hei;
if(stageWidth!=document.documentElement.clientWidth||stageHeight!= document.documentElement.clientHeight)
{
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
//其实居中缩小自适应和全屏缩小自适应就差了一个符号,上面的是全屏缩小自适应,西面的是居中缩小自适应
if(stageWidth/stageHeight < 1920/1200)
//if(stageWidth/stageHeight > 1920/1200)
{
stageScale = stageHeight/1200;
canvas.style.left = (stageWidth - 1920*stageScale)/2 + 'px';
canvas.style.top = 0 + 'px';
}
else
{
stageScale = stageWidth/1920;
canvas.style.left = 0 + 'px';
canvas.style.top = (stageHeight - 1200*stageScale)/2 + 'px';
}
wid = 1920*stageScale;
hei = 1200*stageScale;
canvas.style.width =wid + 'px';
canvas.style.height = hei + 'px';
}
stage.update();
上面写的1920是背景图的宽,1200是背景图的高,记住是背景图的宽高不是你自己要求的宽高
最后来讲讲ui的自适应吧,ui的自适应应该游离与其他自适应之外独立开来,比如下面的按钮,永远是浮在屏幕的下边,他和屏幕下边的距离是永远不会变的,搭配全屏缩小自适应时,它的缩小的scale值可以和全屏缩小自适应一样,但是与屏幕的距离要一样,或者在原来的距离上乘以scale值,这样看起来是最佳的效果。如果做游戏要做ui也是一个道理,所有ui都应该是浮在最上面独立的做自适应算法。
http://www.ajexoop.com/demo/resizeDemo1/index5.html
以上的例子都是用createjs写的,有没有直接用div+css+js的呢,我贴个出来:
http://www.ajexoop.com/demo/resizeDemo2/test.html
上面的网页是不是就是很多概念站,展示站用到的效果,代码可以直接查看网页。
然后是手机的自适应,手机自适应的就是要知道手机的像素是电脑的2倍像素,这个我之前讲过了,所以算法的时候要把数值除以2。手机自适应就直接看这篇博文:



匿名
这有啥技术含量?
马苏苏
大神 咱们能见个面吗.
匿名
@马苏苏 ????
马苏苏
大神 我好喜欢你..
匿名
@马苏苏 ??